silverlight
发布时间:2022-05-04 发布网站:大佬教程 code.js-code.com
大佬教程收集整理的这篇文章主要介绍了为博客添加silverlight应用,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
概述
我们一起来为自己的博客实现一个silverlight的视频应用 首先开始前我们需要以下两件装备: EME(Expression Media Encoder)可以从
http://www.microsoft.com/expression上进行下载,里面
还有一个
update文件,一起下载安装,这个
update文件提供了一些生成silverlight的模板文件, 然后再到
http://www.silver
@H_
403_0@
我们一起来为自己的博客实现一个silverlight的视频应用
首先开始前我们需要以下两件装备:
EME(Expression Media Encoder)可以从http://www.microsoft.com/expression上进行下载,里面还有一个update文件,一起下载安装,这个update文件提供了一些生成silverlight的模板文件,
然后再到http://www.silverlight.net下载Silverlight 1.0 RC版,以及Silverlight 1.1 Alpha Referesh版本。
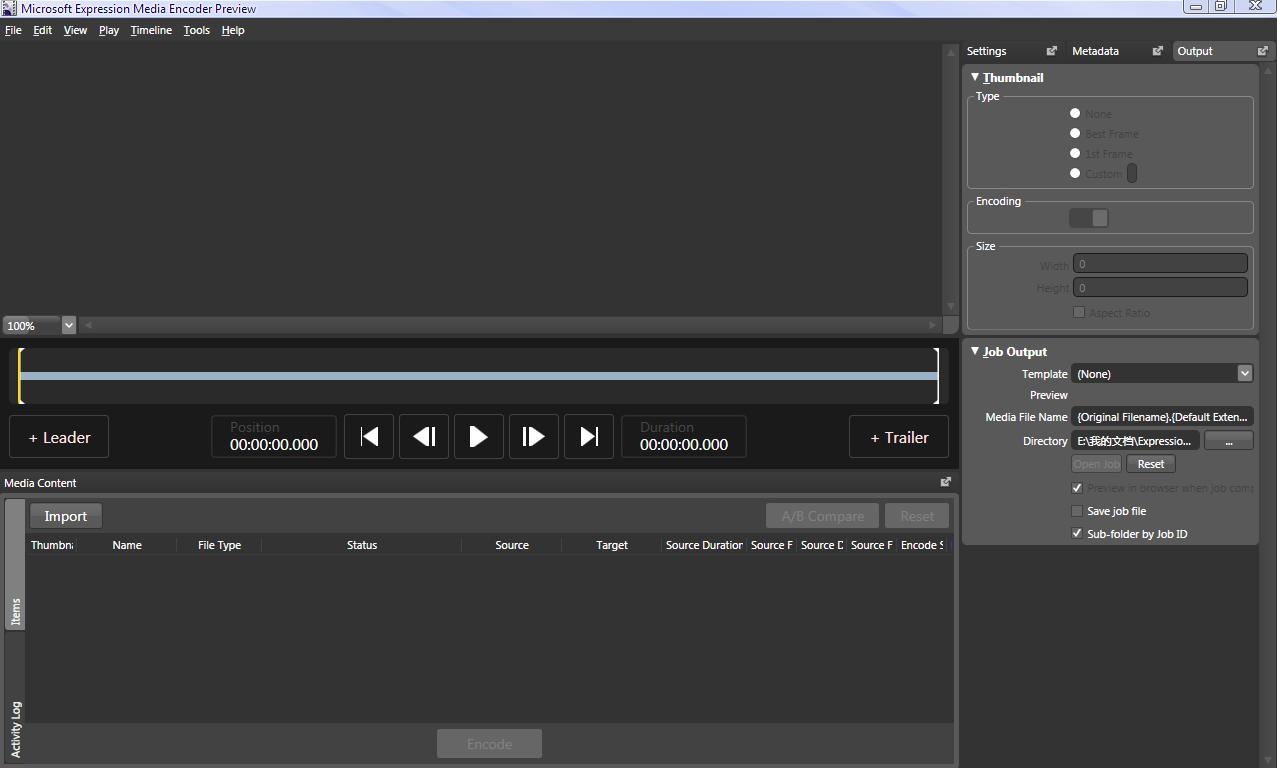
接下来一起看一下EME的使用,图一为EME的界面,看起来还是非常简单的,的确只要花10分钟就可以让自己成为EME高手!
图一

@H_
502_16@
接下来我们只要向其中拖入一段视频
文件即可,EME
支持上百种格式,这里我拖入了一段香港回归十周年
主题曲的MV格式为wmv格式
然后我们可以在右侧栏设置视频的相关
属性,
添加信息,水印等许多
功能,这里大家可以自己尝试一下,在set
Tings--profile中选择一种视频的压缩格式,我这里选择的是vc1 streaming 512k dsl。

@H_
502_16@

@H_
502_16@
最后设置完视频的相关
属性之后我们就可以为视频选择
一个模板,然后
生成silverlight应用了!
在这里遇到了一些麻烦,就是开始我
在这里没有模板
文件,几经周折最后终于
解决了,
解决方法如下:
首先找到EME的安装
文件夹下的template
文件夹,
默认为 C:/Program Files/Microsoft Expression/Media Encoder 1.0/Templates
然后里面有个为en的
文件夹,我们将其改为zh-CN重启EME就可以看见模板了

@H_
502_16@
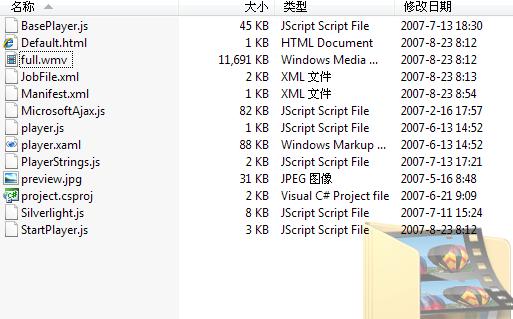
经过漫长等待。。
会在output
文件夹
输出如下
文件
@H_
502_16@
点击Default .html就可以看见自己的silverlight应用了

@H_
502_16@
接下来
要做的就是把我们的silverlight作品插入到我们的网站或是
博客了!
首先
登录 http://silverlight.live.com/ 这个网站,这个网站是微软为了发展自己的silverlight产品免费提供的
一个上传silverlight作品的平台,提供免费的5GB空间,每次
上传文件的最大大小为22MB,大家可以
注册登录一下,或是使用自己的passport就可以使用!
选择upload a Silverlight Application 就可以
上传我们的silverlight!

@H_
502_16@
接下来我们要对我们
输出的silverlight相关
文件进行打包制作一下才可以
上传,首先在
生成的项目下新建立@L_21_3
@manifest.xml
文件内容如下
@H_
502_16@

@H_
502_16@

@H_
502_16@@H_983_81
@manifest.xml
代码
1
@H_502_16@<SilverlightApp>
2
@H_502_16@ <version>1.0</version>
3
@H_502_16@ <loadFunction>StartWithParent</loadFunction>
4
@H_502_16@ <jsOrder>
5
@H_502_16@ <js>@H_493_102@microsoftAjax.js</js>
6
@H_502_16@ <js>BasePlayer.js</js>
7
@H_502_16@ <js>PlayerStrings.js</js>
8
@H_502_16@ <js>player.js</js>
9
@H_502_16@ <js>StartPlayer.js</js>
10
@H_502_16@ </jsOrder>
11
@H_502_16@</SilverlightApp>
然后选择文件夹中的所有jpg,xml,xaml,js,wmv,在我这个项目中也就是去掉html文件和csproj文件,然后打包成标准的zip文件!然后开始上传就OK了!上传完之后它会给出在网页中使用的代码,如下三个文件。

@H_
502_16@
这里面其实可以把三个
文件写成一段
代码,类似如下所示
@H_
502_16@

@H_
502_16@
<
script type
=
"
text/javascript
"
src
=
"
http://agappdom.net/h/silverlight.js
"
></
script
>

@H_502_16@
<
div id
=
"
Wrapper_DemoShowForWPF
"
style
=
"
width:207px; height:200px; overflow:hidden;
"
></
div
>

@H_502_16@
<
script type
=
"
text/javascript
"
>

@H_502_16@
var
Wrapper_DemoShowForWPF
=
document.getElementById(
"
Wrapper_DemoShowForWPF
"
);

@H_502_16@@H_262_456@
@H_502_16@Silverlight.createHostedObjectEx(

@H_502_16@
{

@H_502_16@ source: "streaming:/636/DemoShowForWPF",parentElement: Wrapper_DemoShowForWPF}
);

@H_502_16@
</
script
>
我们把这段代码插入网页中即可完成!最终效果预览可以见我博客首页@H_502_16@
大佬总结
以上是大佬教程为你收集整理的为博客添加silverlight应用全部内容,希望文章能够帮你解决为博客添加silverlight应用所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。







![]()
![]()



















