大佬教程收集整理的这篇文章主要介绍了面向前端开发人员的 20 个强大的 VS Code 扩展,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
Visual studio Code是Microsoft强大的代码编辑器,已迅速成为开发人员社区的最爱。Visual studio Code Marketplace 中提供的各种扩展显著增强了编辑器的多功能性。这些扩展对 Web 开发人员特别有益,它们提供了简化编码和开发各个方面的工具和功能。
在这篇文章中,我们将深入研究 VS Code 扩展的世界,特别关注前端开发。在探索了众多扩展之后,我整理了一份列表,列出了那些因其直观性、易用性和便利性而脱颖而出的扩展。虽然此列表内容丰富,但市场会随着新的和改进的扩展而不断发展,因此我鼓励您进一步探索它并发现最适合您的开发需求的工具。
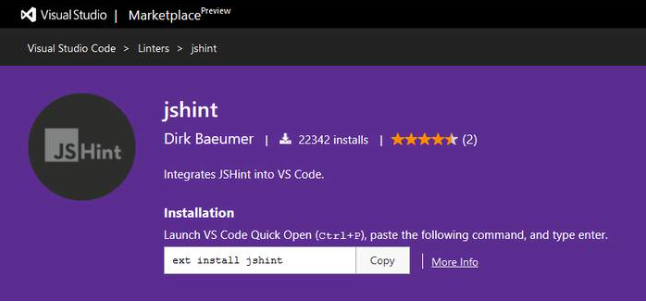
在 Visual studio Code 中安装扩展非常简单,因为可以在代码编辑器中完成。在 VS Code Marketplace 中,每个扩展都有自己的页面,你可以在此页面顶部找到可以安装给定扩展的命令。
该命令始终以 ext install术语开头。要安装扩展,只需在 VS Code 中按 CTRL+P 启动“快速打开”面板,将此命令复制粘贴到其中,最后重新启动代码编辑器以使新扩展正常工作。
如果你想经常在 Visual studio Code 中编写 HTML,HTML Snippets 扩展可以作为一个方便的工具,因为它添加了对 HTML 的精心支持。尽管 VS Code 对 HTML 有基本的支持,例如语法着色,但 HTML Snippets 扩展知道的要多得多。

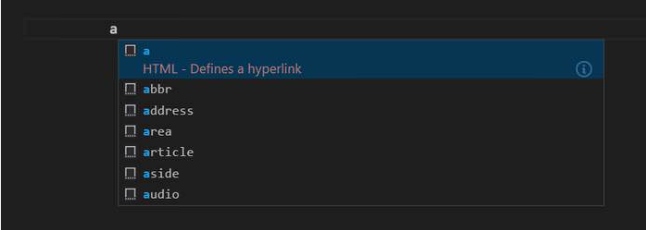
这个扩展最有用的功能可能是,当你开始键入一个HTML标签的名称(没有起始尖括号)时,HTML Snippets会快速显示一个可用选项的列表,以及每个选项的简短信息。

当您单击所需的元素时,HTML Snippets 会添加完整的 HTML5 标记及其最常见的属性。例如,如果要向文档添加链接(锚标记),只需在 VS Code 中键入 a,在弹出框中选择正确的选项,HTML Snippets 就会毫不费力地将必要的 <a href=""></a> 代码片段插入到您的编辑器中。
这个扩展的作者也注意删除已弃用的元素,所以如果你想使用一个在弹出列表中找不到的HTML标签,值得检查一下它是否仍然有效。
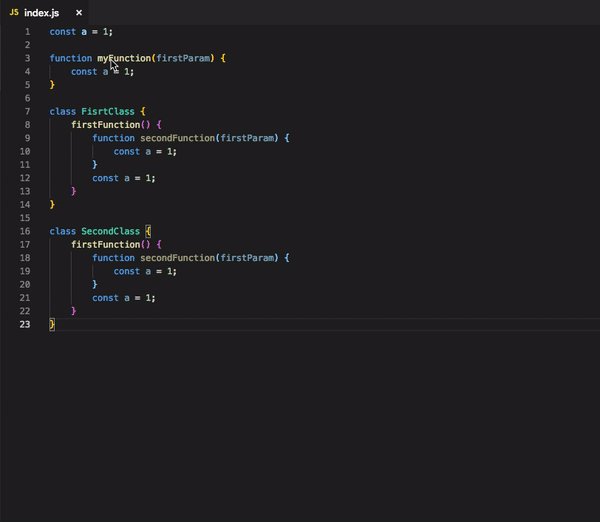
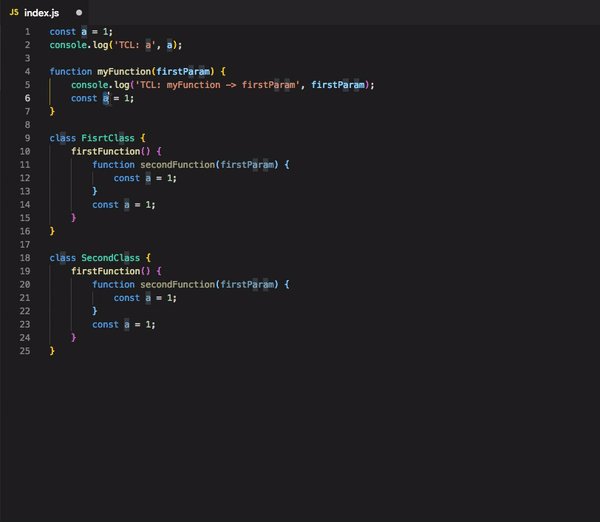
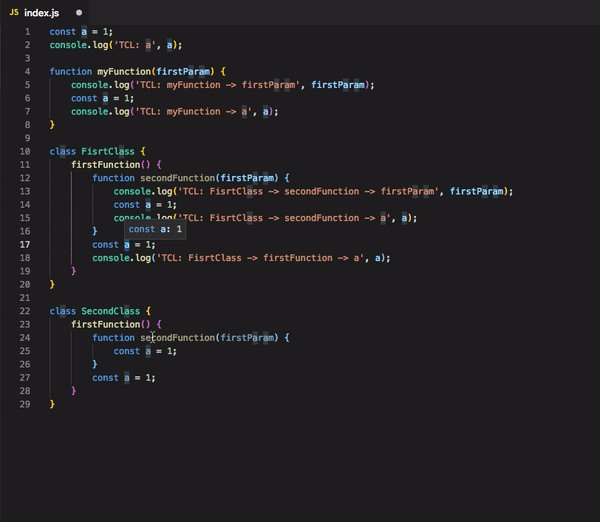
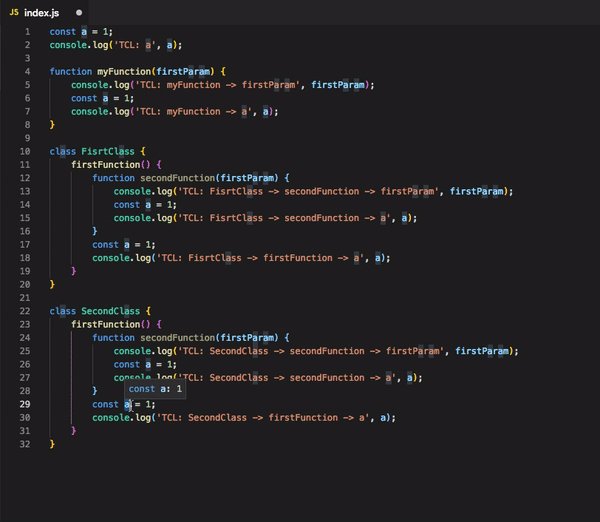
有没有发现记录消息有点乏味?turbo-console-log 扩展可以提供帮助。它使创建日志消息变得轻而易举。只需选择要检查的变量并点击 Control + Alt + L.

瞧!之后将立即显示详细的日志消息。这不仅仅是添加消息;您可以快速注释、取消注释或删除文档中的所有日志,从而使编码更流畅、更高效。
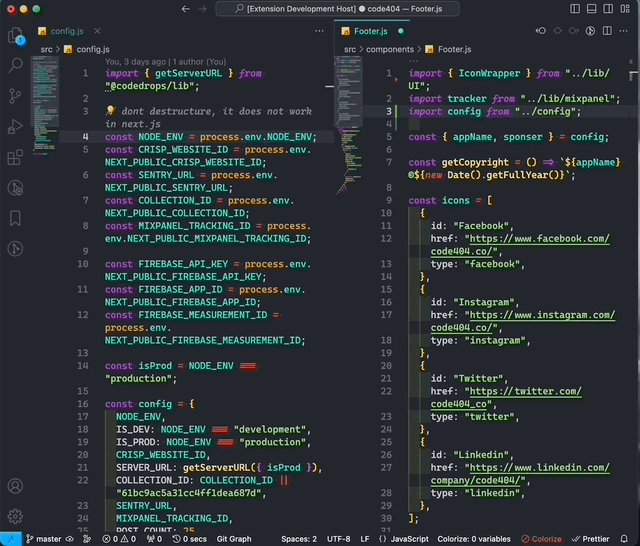
认识 Prettier,一个关心一致性的代码格式化程序。这就像为您的代码设置一个严格的编辑器,确保一切看起来都统一。当您保存时,Prettier 会接管、解析和重新格式化您的代码以遵循设置的规则。
它考虑行长,整齐地包装代码,并允许您选择要格式化的语言。告别代码中的样式不一致!
如果您需要在项目中使用许多 CSS 类,HTML CSS 类补全可能是一个有用的扩展。在我们开发人员身上经常发生的情况是,我们并不完全确定一个类的确切名称,但它只是作为被动知识存在于我们的脑海中。
这个智能扩展为这个问题提供了解决方案,因为它获取了当前工作区中所有CSS类的名称,并显示有关它们的列表。

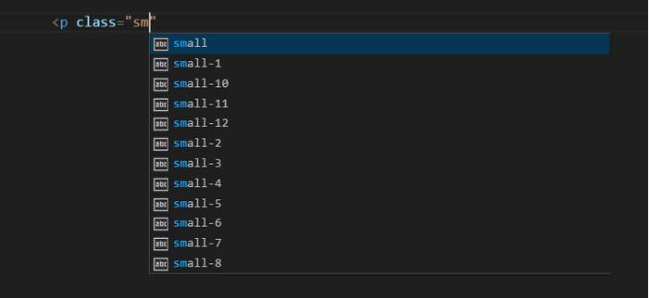
假设您想使用 Zurb Foundation 创建一个站点,并且想要使用小网格。你不记得这些类的确切名称,但你知道它们有语义名称。
使用HTML CSS Class Complete,你只需开始输入small,可用的选项就会立即出现在你的屏幕上,所以你可以很容易地选择你需要的选项。

担心代码的性能?Import Cost 扩展就像一个警惕的助手,在编码时密切关注性能。它可能不会分析您的整个捆绑包,但它会在大量导入使您的用户陷入困境之前提醒您。

当您引入第三方库时,“导入成本”会在代码旁边显示其大小,从而帮助您维护精简、高效的项目。
适用于 Visual studio Code 的 Microsoft Edge 开发人员工具将浏览器的 DevTools 的强大功能无缝集成到 VSCode 环境中,特别是对于 Microsoft Edge 用户。此扩展消除了在处理项目时在代码编辑器和浏览器之间切换的需要。

通过查看运行时 HTML 结构并与之交互以及修改样式和布局等功能,它提供了一种在 VSCode 中处理诊断和调试的有效方法。
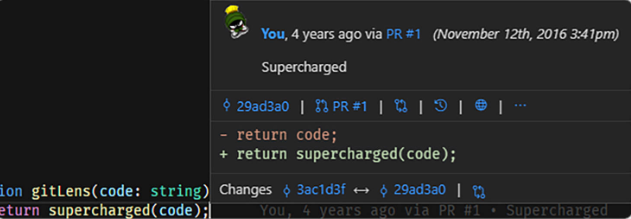
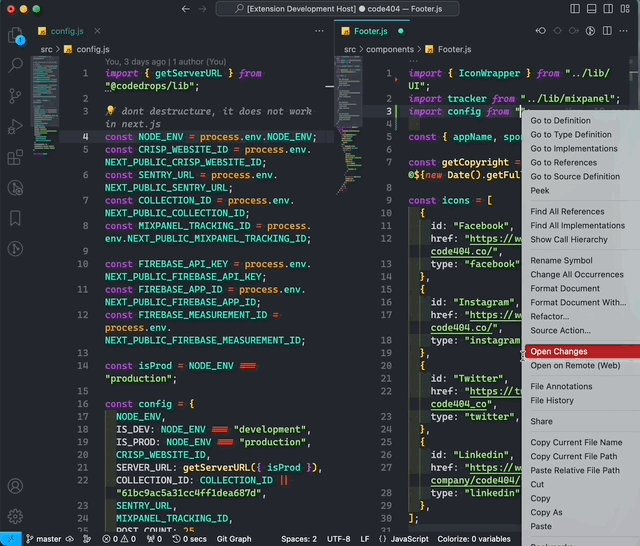
GitLens 为您的代码库提供了宝贵的见解。它可以帮助您了解谁对代码进行了更改、原因以及何时进行了更改。该扩展非常适合可视化代码编写,一目了然地显示不同团队成员的贡献。

GitLens 使导航和浏览 Git 存储库变得毫不费力,其比较命令等功能提供了更改及其对项目影响的详细视图。
在浏览器中查看是 Visual studio Code 的一个简单但功能强大的扩展。它允许您在编码时快速查看浏览器中的工作结果,从而促进前端开发。可以通过按 CTRL + F1 键盘快捷键,直接从 VS Code 在默认浏览器中打开 HTML 文件。
请注意,在浏览器中查看仅支持 HTML,因此如果您想查看您的网站,您需要打开 HTML 文件。您无法从 CSS 或 JavaScript 文件直接访问浏览器。

VS Code Chrome 调试器对于经常调试客户端 JavaScript 的开发人员来说是一个游戏规则的改变者。它允许你从 Visual studio Code 环境直接调试在 Chrome 中运行的 JavaScript。

通过使用 Chrome 调试器协议,此扩展程序将 Chrome 无缝连接到 VS Code,从而实现设置断点、监视变量和查看调用堆栈等功能,而无需离开编辑器。
File Utils 是一个强大的工具,让你在编辑器中处理文件变得轻而易举。它允许您使用简单的命令创建、复制、移动、重命名和删除文件和文件夹。

此扩展程序旨在节省您在管理项目文件结构方面的时间和精力。此外,它还具有大括号扩展,通过自动生成字符串来帮助快速设置复杂的文档结构。
Chrome 调试器由 Microsoft 自己构建,目前是下载次数第四多的 Visual studio Code 扩展。
Debugger for Chrome 可以在不离开代码编辑器的情况下在 Google Chrome 中调试 JavaScript。这意味着您不需要使用浏览器看到的转译的 JavaScript,但您可以直接从原始源文件执行调试。请观看此演示,了解其工作原理。

该扩展具有调试器所需的所有功能,例如断点设置、变量监视、单步执行、方便的调试控制台等(请参阅第一个版本的功能列表).
要使用此扩展程序,您需要在启用远程调试的情况下启动 Chrome,并设置适当的 launch.json 文件。后者可能需要一段时间,但您可以在 GitHub 上找到有关如何正确执行此操作的详细说明。
File Ops 允许您向文件添加标签和别名,从而增强您的项目组织。此功能简化了项目中重要文件的查找和切换。

该扩展程序在跟踪大量文件方面大放异彩,提供了一种方便的方式来列出所有标签。此外,它可以轻松地查看和切换同一目录中的相关文件,例如 .css 和 .js 文件。还提供了一个内容丰富的视频,以帮助您了解其所有功能。
Gremlins Tracker 是您发现代码中隐藏或棘手字符的首选工具。它突出显示零宽度空格和不寻常的引号等字符,这可能会导致意外错误。

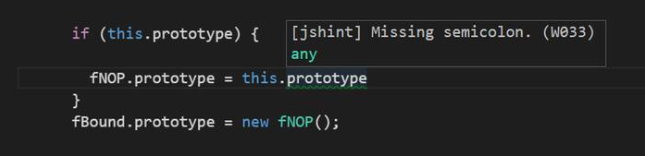
Visual studio Code 的 JSHint 扩展将常用的 JSHint JavaScript linter 直接集成到代码编辑器中,因此可以在提交错误后立即收到有关错误的通知。默认情况下,JSHint 扩展使用 linter 的默认选项,您可以借助配置文件来自定义这些选项.

此扩展的使用非常简单,因为 JSHint 用红色标记错误,用绿色下划线标记通知。如果您想了解有关问题的更多信息,只需将鼠标悬停在带下划线的部分上,JSHint 就会立即浮动一个带有问题描述的标签。

Polacode 改变了您以视觉方式共享代码的方式。它就像代码的宝丽来相机,简化了在 Visual studio Code (VS Code) 中捕获美观的屏幕截图的过程。

您可以直接在编辑器中轻松编辑这些屏幕截图,调整代码容器的大小,并使用方便的命令控制图像的外观。Polacode 非常适合以最具视觉吸引力的方式呈现您的代码。
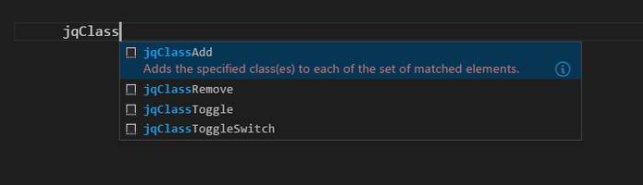
jQuery 代码片段可以大大加快 Visual studio Code 中的前端开发速度,因为它可以让你快速编写 jQuery,而不会出现基本的语法错误。jQuery 代码片段目前有大约 130 个可用代码段,您可以通过键入正确的触发器来调用.

除了一个 jQuery 代码段外,所有 jQuery 代码段都以 jq 前缀开头。唯一的例外是将匿名函数插入编辑器的 func 触发器.
当您不完全确定正确的语法并希望抽出时间检查文档时,这个方便的扩展是一个方便的帮助。它还使快速滚动浏览可用选项变得容易。

Bower VS Code 扩展可以通过将 Bower 包管理器集成到 Visual studio Code 中,使 Web 开发工作流更加直观。
如果使用此扩展,则不必在终端和编辑器之间来回切换,但可以直接在 Visual studio Code 中轻松执行包管理任务。

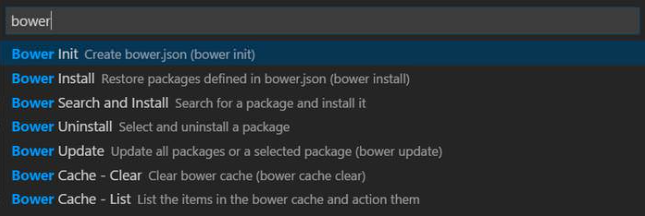
Bower 扩展将引导您创建项目的 bower.json 文件,您还可以使用它安装、卸载、搜索、更新包、管理缓存和执行许多其他任务(请参阅完整的功能列表).
您可以通过按 F1 启动命令面板,在输入栏中键入“Bower”,单击出现的下拉列表中的“Bower”选项,然后选择相应的 Bower 命令来访问与 Bower 相关的命令.

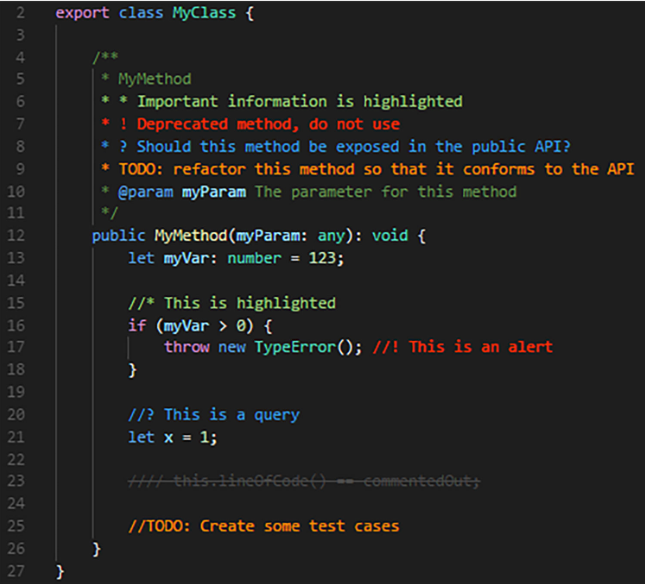
Better Comments 为您的代码注释注入了新的活力,使其更加用户友好且在视觉上更具区分性。此工具允许将评论轻松分类为警报、查询、待办事项和突出显示等类型,帮助您快速识别每条评论的性质和重要性。

无论是关于已弃用方法的警报,还是关于未完成任务的提醒,此扩展都能确保清晰。它还为注释掉的代码提供样式选项,有助于维护干净高效的代码。
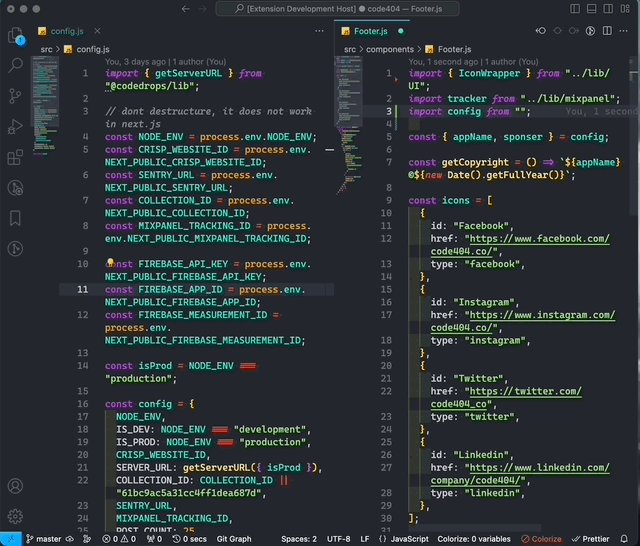
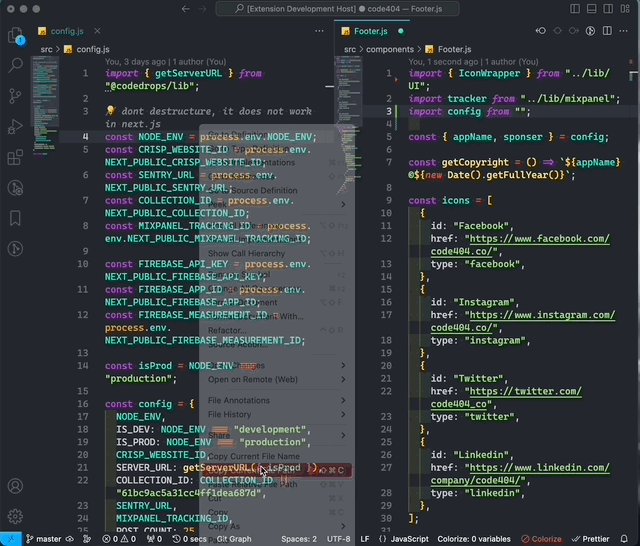
Git 历史记录使跟踪 Visual studio Code 中 Git 项目的更改成为可能。当您想为更大的 Github 项目做出贡献,并且需要一种方法来快速查看其他开发人员所做的修改时,此扩展特别有用.
安装 Git History 扩展后,您可以查看整个文件或其中特定行的历史记录。您还可以比较同一文件的先前版本。

如果您在命令面板 (F1) 中键入单词“Git”,在下拉列表中选择“Git”,最后选择所需的命令,则可以访问与 Git 历史记录相关的命令。请注意,您需要先打开要查看其历史记录的文件,然后才能对其执行任何操作。

以上是大佬教程为你收集整理的面向前端开发人员的 20 个强大的 VS Code 扩展全部内容,希望文章能够帮你解决面向前端开发人员的 20 个强大的 VS Code 扩展所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。