大佬教程收集整理的这篇文章主要介绍了Vue3 动态路由和参数传递,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
@H_489_1@
User 父组件
MyPage 子组件
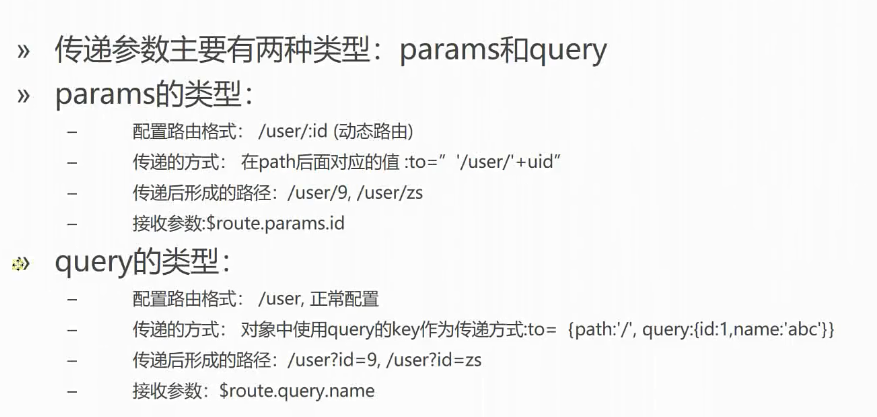
params类型(单个,动态路由)
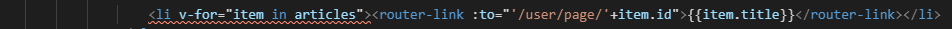
在父组件里使用MyPage子路由的路径
直接传值
@H_489_1@
或添加动态数据传值
:to=" '/父路由/path的子路径名字/'+动态值'"
@H_489_1@
@H_489_1@
注:page是子路由里MyPage使用的路径名字page
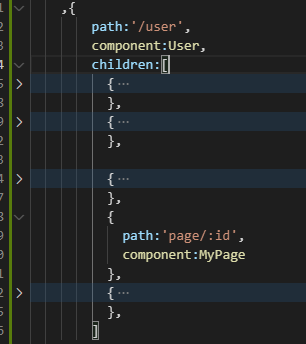
再到路由里引用子组件路径
@H_489_1@
@H_489_1@
page/:随便取名字
其后在子组件里取值
$route 代表当前路由
params 参数
$router 可以往路由放参数
@H_489_1@
或在计算属性的方式获取
computed: { pagEID:{ get(){ return this.$route.params.id } } },//也可以省略get直接写默认有get computed: { pagEID(){ return this.$route.params.id } },
@H_489_1@
@H_489_1@
父组件 User
子组件 MyArticle
query类型(多个)
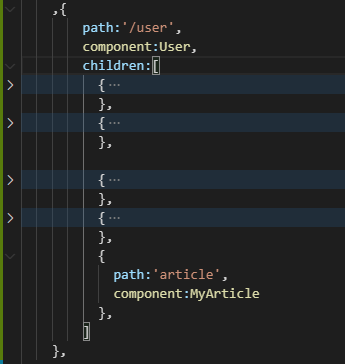
这种方式不用配置路由,正常引入子组件路径
@H_489_1@
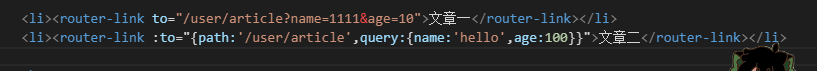
在父组件里写入
@H_489_1@
可以直接传也可动态传入
:to="{path:'/path父路由名/path子路由名',query:{要传入的值名称:要传入的动态值}}"
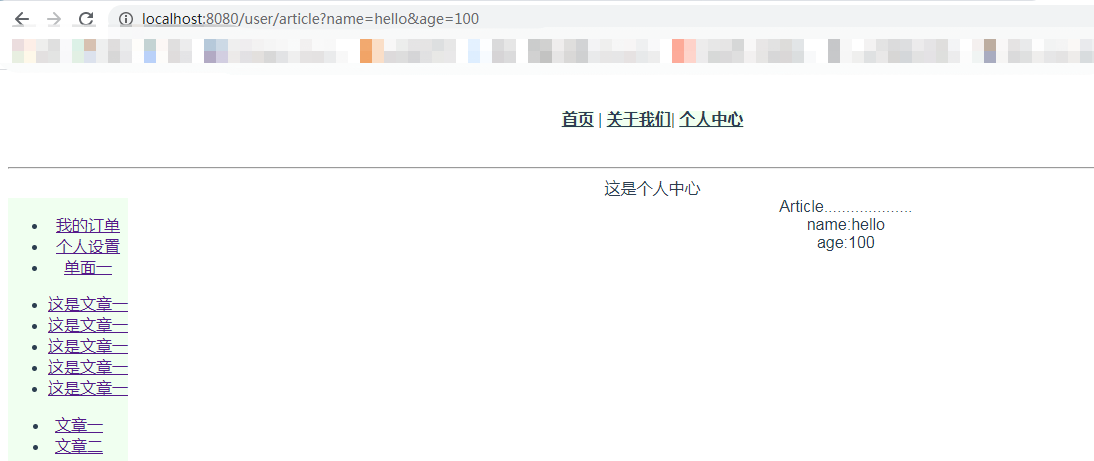
接收值
<template>
<div class=''>
Article....................
<br> $route 当前路由 query 父传入子路由值的query(参数)
name:{{$route.query.namE}}
<br>
age:{{$route.query.agE}}
</div>
</template>
@H_489_1@
@H_489_1@
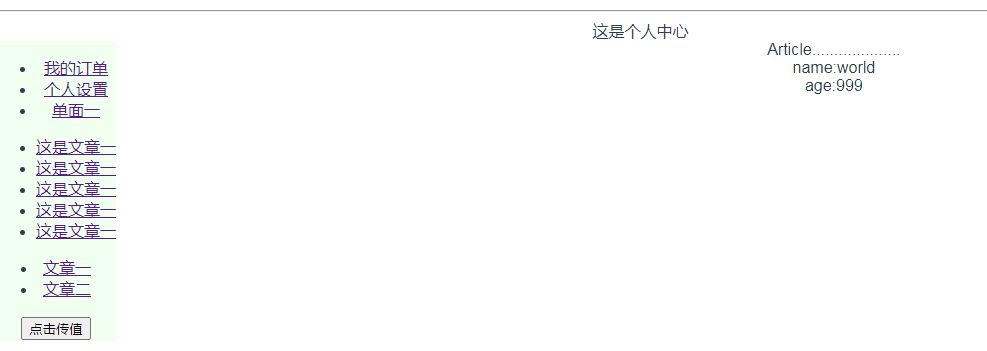
如果用按扭的方法点击传值也是一样
@H_489_1@
用路由传值方式,添加传给article,也可以用对象格式
@H_489_1@
以上是大佬教程为你收集整理的Vue3 动态路由和参数传递全部内容,希望文章能够帮你解决Vue3 动态路由和参数传递所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。