大佬教程收集整理的这篇文章主要介绍了vscode中react代码格式化问题解决方案,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
今天在学习的过程中遇到一个头疼的问题,react引入antd组件时代码被格式化的混乱,所以上网查了一些方法,并在此总结一下。
这里我们使用prettier,如果安装过其它格式化插件建议卸载,个人感觉一个就够用了,好多插件会弄的有点混乱


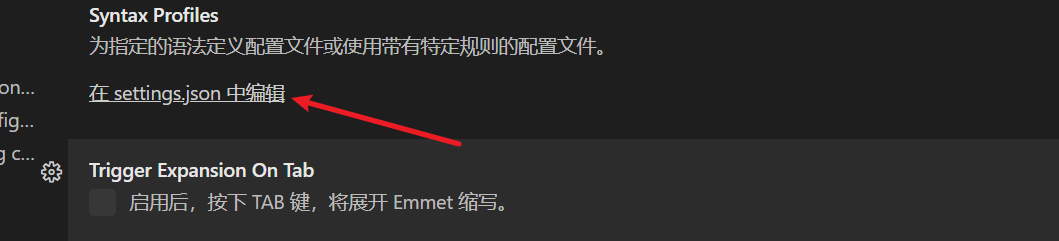
加入如下代码
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.formatOnPaste": true,
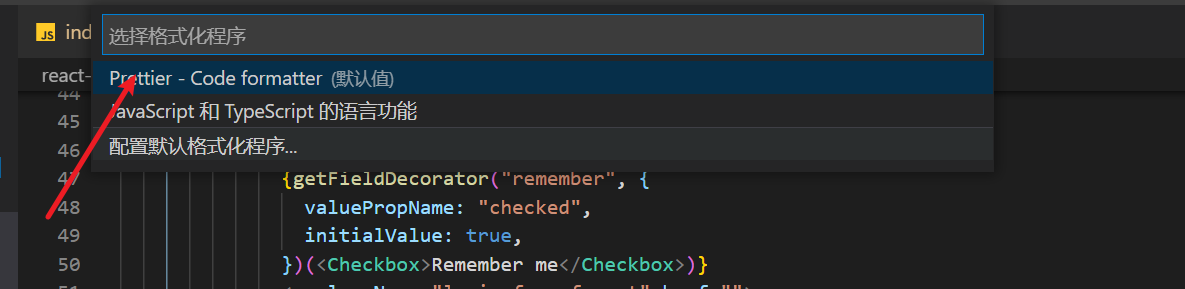
返回我们的react项目
右键选择格式化文档方式选择prettier


"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
大功告成!
以上是大佬教程为你收集整理的vscode中react代码格式化问题解决方案全部内容,希望文章能够帮你解决vscode中react代码格式化问题解决方案所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。