大佬教程收集整理的这篇文章主要介绍了从零开始学VUE之VueRouter(动态路由),大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
创建User.vue
<template>
<div>
<h2>this is {{userID}}!</h2>
</div>
</template>
<script>
export default {
name: "User",
computed:{
userId(){
// 获取传递的参数 这里是route 注意
return this.$route.paramS.UserId;
}
}
}
</script>
<style scoped>
</style>
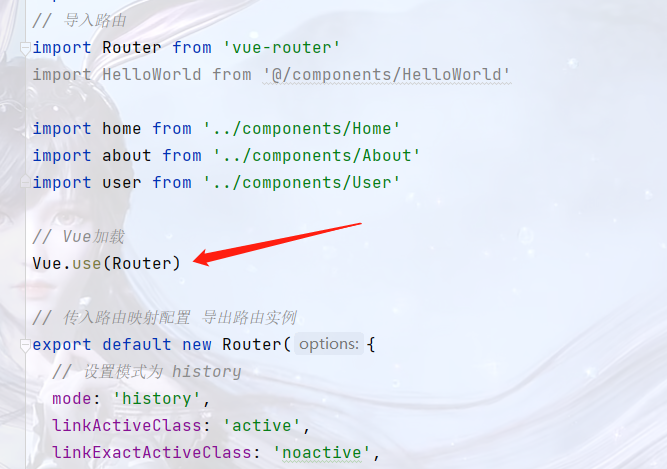
添加到index.js中
{ path:'/user/:userId', // 传递参数的占位符 name: 'user', component:user }
App.vue中动态传递
<router-link :to="/user/+userId" replace>用户</router-link>
效果

之前调用跳转的时候用的是router,这个名字是定义路由时的名字

作者:彼岸舞
时间:2021628
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
以上是大佬教程为你收集整理的从零开始学VUE之VueRouter(动态路由)全部内容,希望文章能够帮你解决从零开始学VUE之VueRouter(动态路由)所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。