大佬教程收集整理的这篇文章主要介绍了VScode设置免密登录,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
VScode中通过Remote Development插件实现了远程开发功能,但是每次连接服务器每次都需要输入密码,比较繁琐,在实验室换了新设备,在新主机上安装好VScode又要重新设置一下,所以去了解了一下SSH协议
参考链接:https://www.cnblogs.com/olio1993/p/10960306.html
根据VScode官网上的简介我们可以知道,远程开发是基于SSH安全协议进行的,平时通过XsHell等工具连接服务器时也没深入了解,根据自己查阅的资料,将自己的理解记录如下:
对称加密方式,数据加密和解密使用同一个密钥,用于解密的密钥一旦丢失造成安全问题
非对成加密方式,完成加解密操作,需要两个密钥同时参与,一般地,”公钥加密,则用私钥解密“,”私钥加密,则用公钥加密“,相对于对称加密,非对称加密的安全性提升了很多,同时效率源源低于对称加密
典型的非对称加密RSA
参考链接:https://www.cnblogs.com/Alenliu/p/5040062.html
1、消息发送方A在本地构建密钥对,公钥和私钥
2、消息发送方A将产生的公钥发送消息给消息接收方B
3、B向A发送数据时,通过公钥进行加密,A收到数据后通过私钥进行解密
4、A向B发送数据时,通过私钥仅对数据进行加密,B接收到数据后通过公钥进行解密
存在的隐患:A发送的公钥是用的明文的方式,如果公钥在数据传输过程中泄露,A通过私钥加密的数据可能被解密。
更安全的模型:消息发送方和消息接收方都各构建一套密钥对,并分别将各自的公钥以明文的方式发送给对方,在传递消息时,A通过B的公钥对数据加密,B接收消息方式通过自己的私钥解密,反过来,B通过A的公钥对数据加密,A接收消息通过自己的私钥进行解密

上图来自:https://www.cnblogs.com/spfrank/p/14393079.html
进一步的提升:这种方式仍然存在数据传递被模拟的隐患,我们可以通过数字签名技术仅从进一步提升,但相应地,效率会大大降低
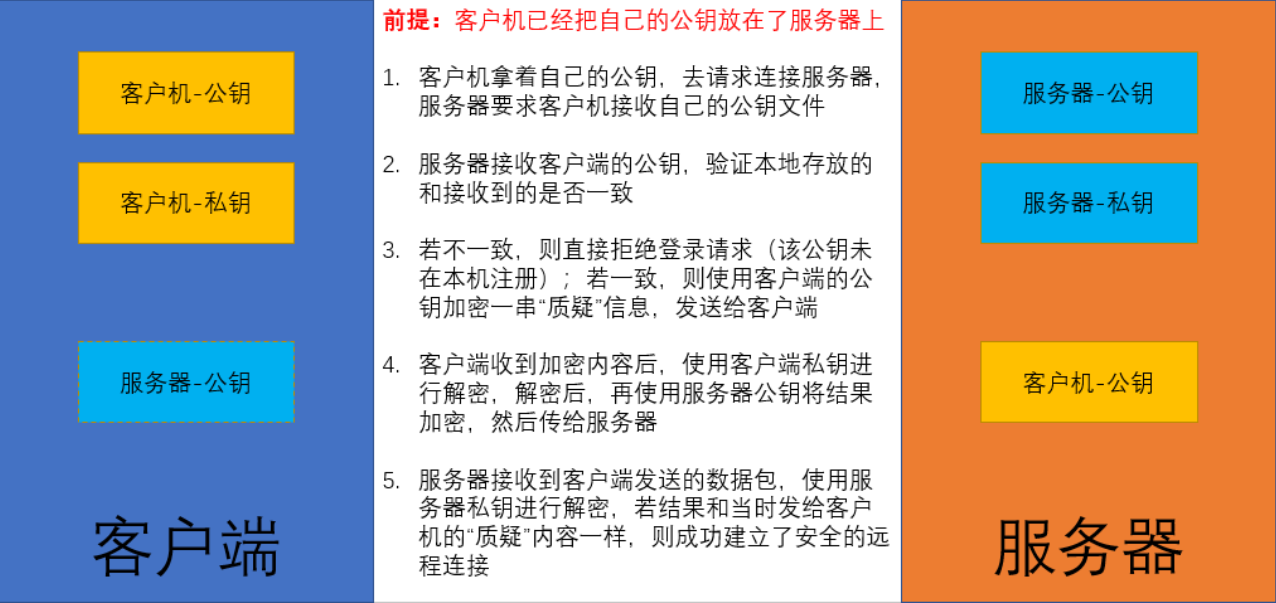
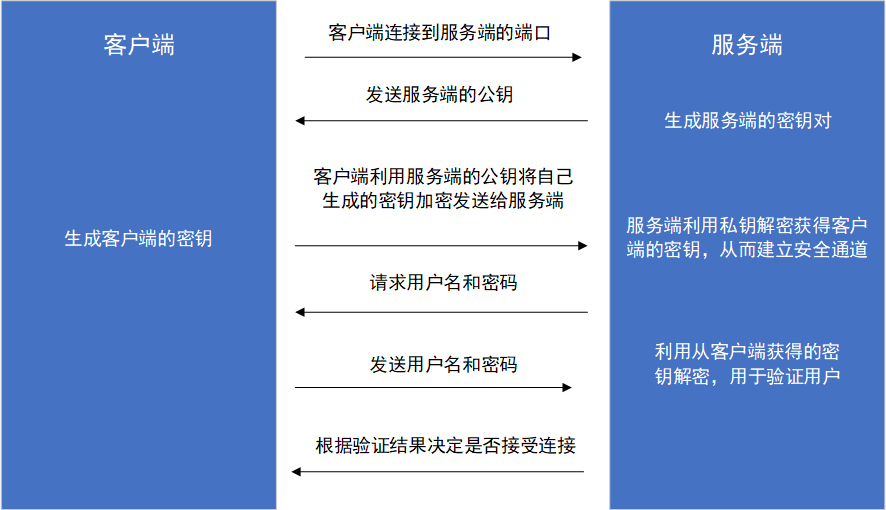
@H_489_22@SSH加密原理ssh协议结合了RSA非对称加密算法和对称加密算法,只在建立安全通道前使用非对称加密,而后使用对称加密算法使用一个密钥用于加密解密,从而提高了传输的效率。

流程说明:
分析:
这样的设计虽然和客户端服务端都构建一套密钥对的加密方式来说,在安全性上有所下降,因为上面所述通过客户端口令进行加密过程中,口令可能会被破解,数据被窃听,但是考虑到该口令是由256个随机数字组成,有10^256种组合方式,破解难度比较大,所以相对来说该设计在提高传输效率过程中相对还是比较安全。
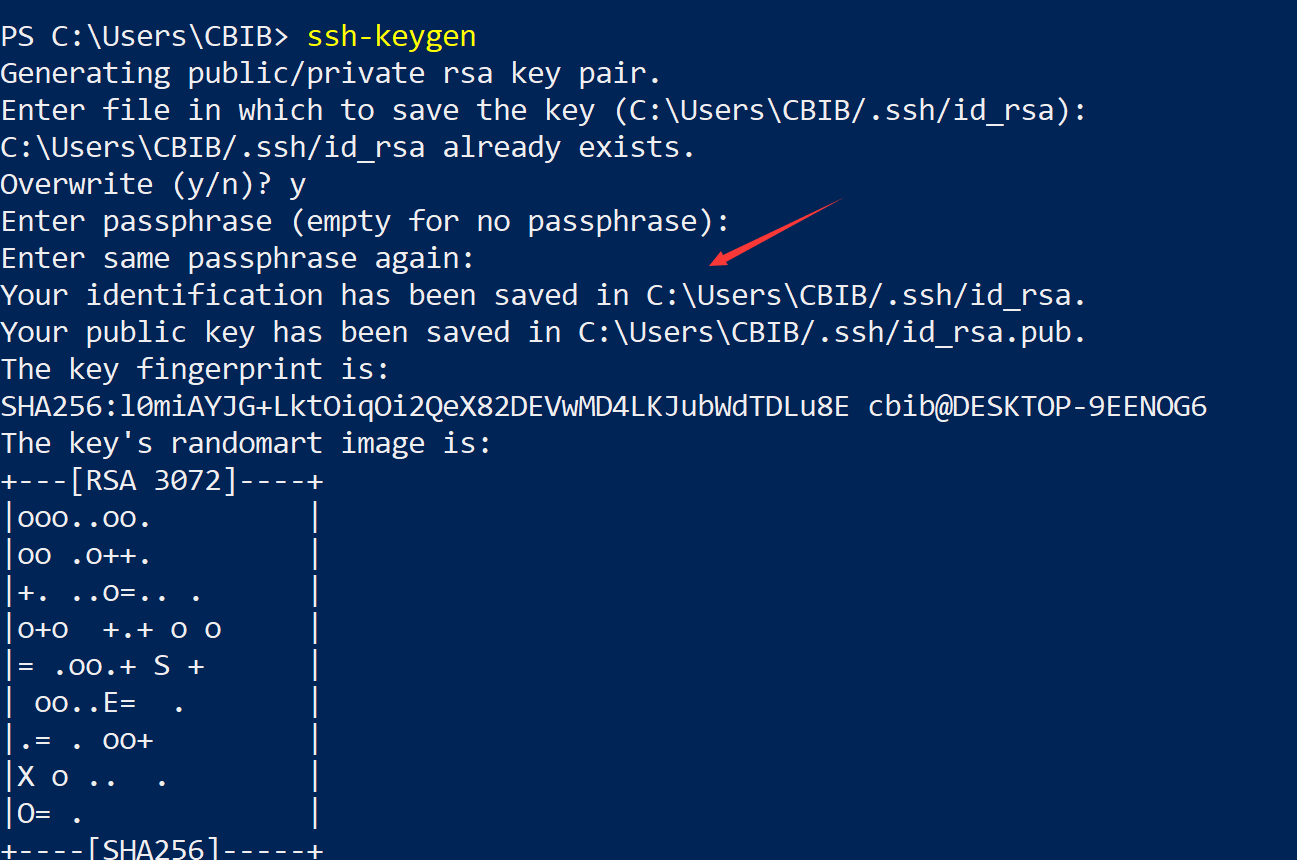
ssh-keygen

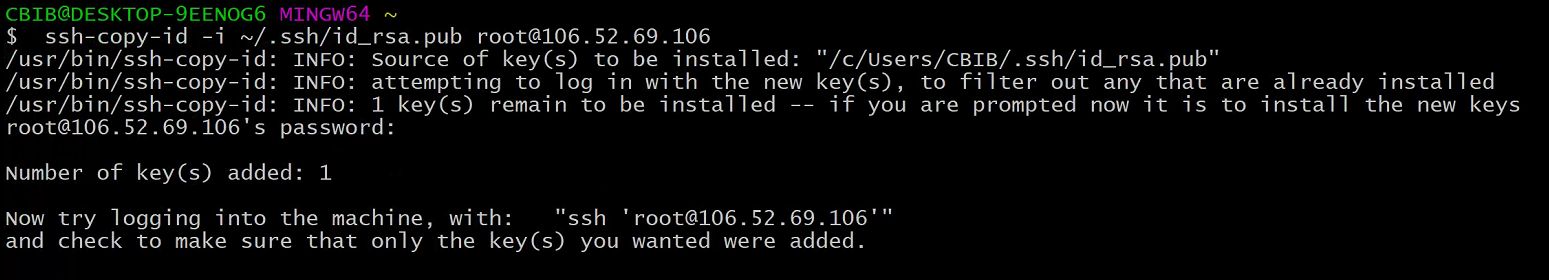
ssh-copy-id -i ~/.ssh/id_rsa.pub -p port userName@IP
其中port是端口号,如果使用的默认端口22则无需设置,userName是用户名,IP是远程主机的IP号

以上是大佬教程为你收集整理的VScode设置免密登录全部内容,希望文章能够帮你解决VScode设置免密登录所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。