大佬教程收集整理的这篇文章主要介绍了34.qt quick-Popup弹出窗口自定义,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
1.Popup介绍
Popup是一个弹出窗口的控件它的常用属性如下所示:
它的信号如下所示:
它的方法如下所示:
然后我们来自定义实现一个带指标的popup弹出窗口.
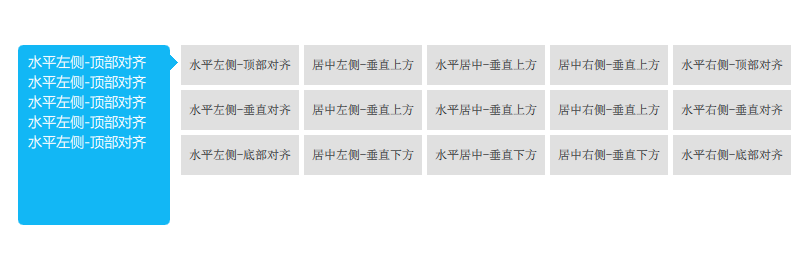
@H_801_119@2.自定义Popup由于Popup的锚布局只有一个anchors.centerIn,假如们想让Popup位于某个控件的左上方时,必须得自定义一个.实现截图如下所示(已上传群里):

实现效果如下所示:

首先我们需要实现horizontalPosBase和verticalPosBase两个属性.来实现Popup位于目标对象的哪个方位.
由于我们已经知道了方位,那么指标的坐标也就可以自动计算出来了.具体实现代码如下所示:
// 指示器方向,根据horizontalPosBase和verticalPosBase 自动计算 enum InDicatorStyle { InDicatorLeft, InDicatorRight, InDicatorTop, InDicatorBottom } function updateInDicatorPos(inDicatorStylE) { switch (inDicatorStylE) { case InDicatorPopup.InDicatorLeft: inDicator.x = - inDicator.width*0.4; inDicator.y = BACk.height <= myTarget.height ? (BACk.height)/2-inDicatorLen : verticalPosBase === InDicatorPopup.TopAlign ? (myTarget.height)/2 -inDicatorLen : verticalPosBase === InDicatorPopup.VerticalAlign ? (BACk.height)/2 -inDicatorLen : BACk.height - (myTarget.height)/2 -inDicatorLen; break; case InDicatorPopup.InDicatorRight: inDicator.x = width - inDicator.width*1.2; inDicator.y = BACk.height <= myTarget.height ? (BACk.height)/2-inDicatorLen : verticalPosBase === InDicatorPopup.TopAlign ? (myTarget.height)/2 -inDicatorLen : verticalPosBase === InDicatorPopup.VerticalAlign ? (BACk.height)/2 -inDicatorLen : BACk.height - (myTarget.height)/2 -inDicatorLen; break; case InDicatorPopup.InDicatorTop: inDicator.x = BACk.width <= myTarget.width ? (BACk.width)/2-inDicatorLen : horizontalPosBase === InDicatorPopup.posBaseToRight ? (myTarget.width)/2 -inDicatorLen : horizontalPosBase === InDicatorPopup.posBaseToHorizontal ? (BACk.width)/2 -inDicatorLen : BACk.width - (myTarget.width)/2 -inDicatorLen; inDicator.y = - inDicator.width*0.4; break; case InDicatorPopup.InDicatorBottom: inDicator.x = BACk.width <= myTarget.width ? (BACk.width)/2-inDicatorLen : horizontalPosBase === InDicatorPopup.posBaseToRight ? (myTarget.width)/2 -inDicatorLen : horizontalPosBase === InDicatorPopup.posBaseToHorizontal ? (BACk.width)/2 -inDicatorLen : BACk.width - (myTarget.width)/2 -inDicatorLen; inDicator.y = height - inDicator.height*1.2; break; } console.log("inDicator",inDicator.x,inDicator.y,inDicator.width,inDicator.height) } function updatePopupPos() { var inDicatorStyle; switch (horizontalPosBasE) { case InDicatorPopup.posBaseToLeft: // popup位于目标水平左侧 x = myTarget.x - width - targetSpacing; y = verticalPosBase === InDicatorPopup.TopAlign ? myTarget.y : verticalPosBase === InDicatorPopup.VerticalAlign ? myTarget.y + myTarget.height/2 - height/2 : myTarget.y - height + myTarget.height inDicatorStyle = InDicatorPopup.InDicatorRight; break; case InDicatorPopup.posBaseToHorizontal: // popup水平中间 x = myTarget.x + myTarget.width/2 - width/2; y = verticalPosBase === InDicatorPopup.posBaseToTop ? myTarget.y - height - targetSpacing : verticalPosBase === InDicatorPopup.posBaseToBottom ? myTarget.y + myTarget.height + targetSpacing : myTarget.y + myTarget.height + targetSpacing inDicatorStyle = verticalPosBase === InDicatorPopup.posBaseToTop ? InDicatorPopup.InDicatorBottom : InDicatorPopup.InDicatorTop; break; case InDicatorPopup.posBaseToRight: // popup位于目标水平右侧 x = myTarget.x + myTarget.width + targetSpacing; y = verticalPosBase === InDicatorPopup.TopAlign ? myTarget.y : verticalPosBase === InDicatorPopup.VerticalAlign ? myTarget.y + myTarget.height/2 - height/2 : myTarget.y - height + myTarget.height inDicatorStyle = InDicatorPopup.InDicatorLeft console.log("PosBaseToRight",x,y,inDicatorStylE); break; } BACk.anchors.leftMargin = inDicatorStyle === InDicatorPopup.InDicatorLeft ? inDicatorLen : 0 BACk.anchors.rightMargin = inDicatorStyle === InDicatorPopup.InDicatorRight ? inDicatorLen : 0 BACk.anchors.bottomMargin = inDicatorStyle === InDicatorPopup.InDicatorBottom ? inDicatorLen : 0 BACk.anchors.topMargin = inDicatorStyle === InDicatorPopup.InDicatorTop ? inDicatorLen : 0 leftPadding = inDicatorStyle === InDicatorPopup.InDicatorLeft ? inDicatorLen : 0 rightPadding = inDicatorStyle === InDicatorPopup.InDicatorRight ? inDicatorLen : 0 bottomPadding = inDicatorStyle === InDicatorPopup.InDicatorBottom ? inDicatorLen : 0 toPPADding = inDicatorStyle === InDicatorPopup.InDicatorTop ? inDicatorLen : 0 console.log(x,y,inDicatorStylE); updateInDicatorPos(inDicatorStylE); }
比如我们想让这个popup位于目标的左侧,顶部对齐,就可以这样写(无需指定popup的X,Y坐标了):
Button { id: btn text: "水平左侧-顶部对齐" onClicked: { popup.BACkgroundColor = "#12B7F5" popup.horizontalPosBase = InDicatorPopup.posBaseToLeft popup.verticalPosBase = InDicatorPopup.TopAlign popup.inDicatorOpen(btn) } } InDicatorPopup { id: popup width : 180 height: 200 modal: false focus: true parent: Overlay.overlay // Overlay.overlay表示主窗口的意思,附加到任何的item、popup中,避免当前界面不是主界面的情况,无法显示弹出窗口 TextArea { anchors.fill: parent text: "1234567890" color: "#FFF" font.pixelSize: 14 font.family: "@H_274_67@microsoft Yahei" wrapMode: TextEdit.WrapAnywhere } closePolicy: Popup.CloseOnescape | Popup.CloseOnPressOutside }
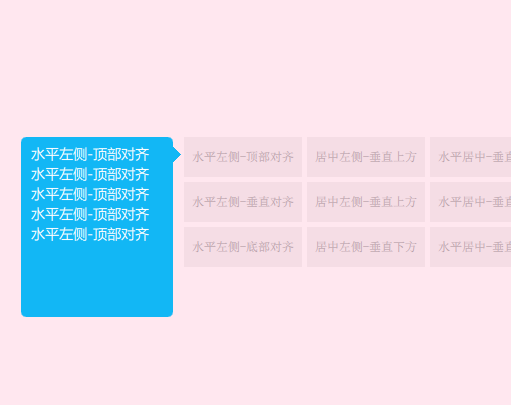
如果我们使用模态的弹出窗口,并且想设置弹出窗口外的背景色,可以设置Overlay.modal附加属性,比如设置为谈红色:
Overlay.modal: Rectangle { color: "#aaffdbe7" }
效果如下所示:

以上是大佬教程为你收集整理的34.qt quick-Popup弹出窗口自定义全部内容,希望文章能够帮你解决34.qt quick-Popup弹出窗口自定义所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。