大佬教程收集整理的这篇文章主要介绍了Azure Computer Vision 之 Smart Crop 智能裁剪图片,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
一个网站通常有许多地方会用到同一张图,但是比例又不一样.
一般的做法就是用 CSS 的 cover 和 contain 来处理.
由于 cover 只会保留中间信息, 所以很多时候需要人工裁剪.
于是就有了智能裁剪的需求了.
参考:
官网示范

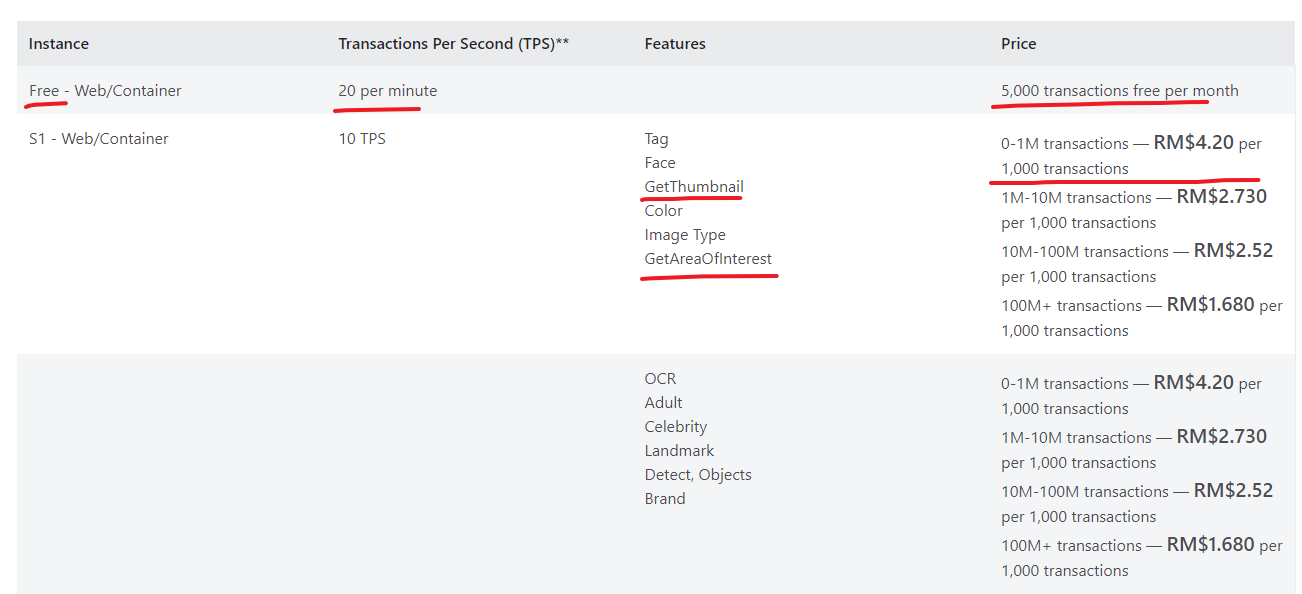
价格
价格还可以

Azure SDK for .NET
Sample code
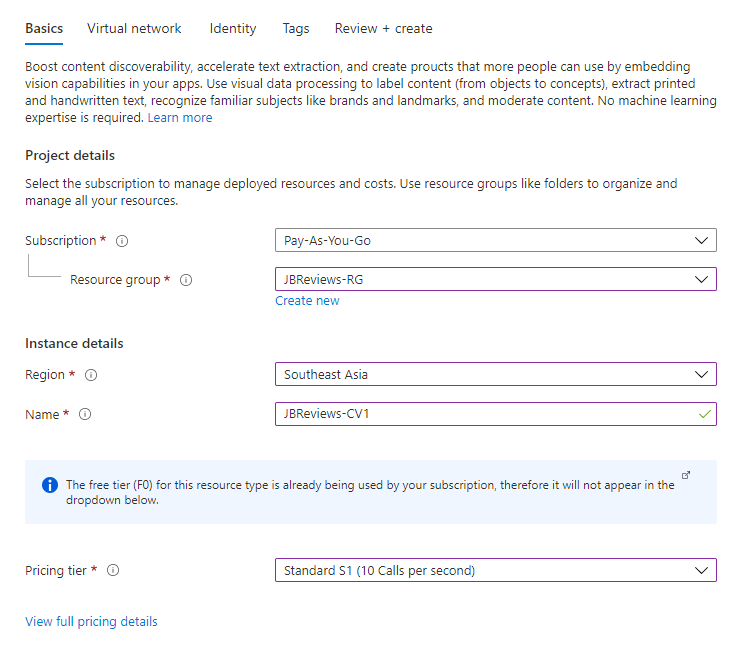
1. 到 Azure portal 创建 Computer Vision

没有什么特别的, 默认就可以了 (注: 一个 account 只能有一个 free 的 Computer Vision 哦)
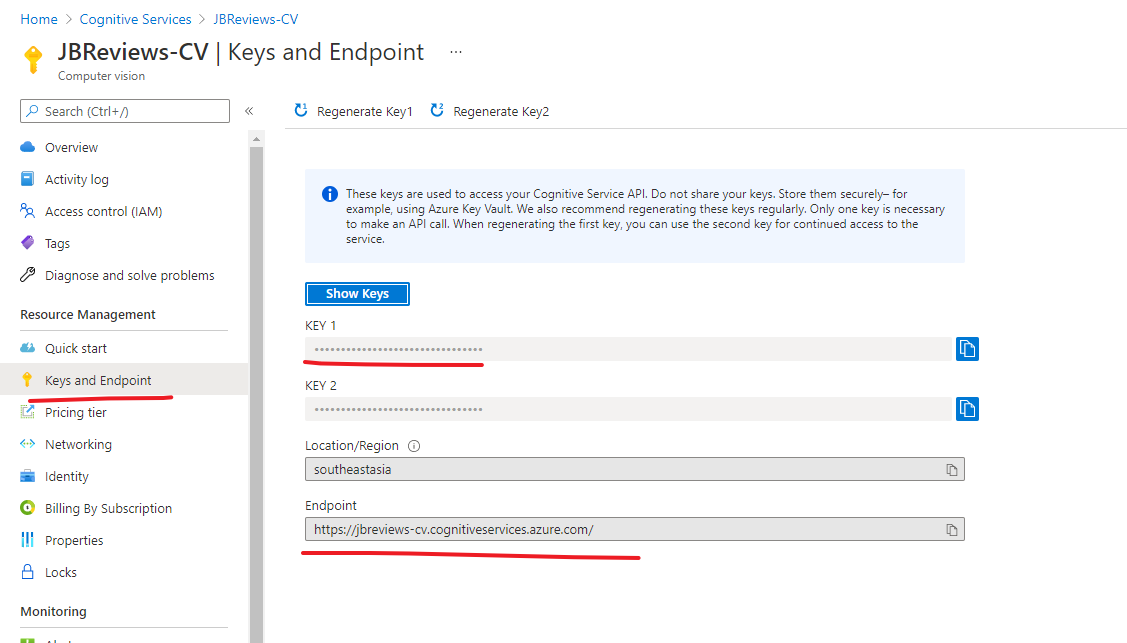
2. 进入 Computer Vision resource > Keys and Endpoint 把 key 和 endpoint 抄起来

3. 安装 SDK
2 个核心功能, 第 1 个是获取全图焦点, 第 2 个是给定要求智能裁剪
[httpPost("smartCrop")] public async Task<ActionResult> smartCropAsync() { var subscriptionKey = "key"; var endpoint = "https://jbreviews-cv.cognitiveservices.azure.com/"; var client = new ComputerVisionClient(new ApiKeyserviceClientCredentials(subscriptionKey)) { Endpoint = endpoint }; var imageFileFullPath = @"WebApiControllerTestsmartCrop10.png"; using var imageStream = new FileStream(imageFileFullPath, FileMode.open); // get area of interest var areaOfInterestResult = await client.GetAreaOfInterest@R_874_8566@eamAsync(imageStream); // 这里返回之后 imageStream 就自动被 close 了 using var image = Image.Load(imageFileFullPath); var croppedImage = image.Clone(imageProcessing => { imageProcessing.Crop(new Rectangle( x: areaOfInterestResult.AreaOfInterest.X, y: areaOfInterestResult.AreaOfInterest.Y, width: areaOfInterestResult.AreaOfInterest.W, height: areaOfInterestResult.AreaOfInterest.H) ); }); croppedImage.SaveAsJpeg( @"WebApiControllerTestsmartCrop11.png", new SixLabors.ImageSharp.Formats.Jpeg.JpegEncoder { Quality = 85 } ); // get smart crop image using var imageStream2 = new FileStream(imageFileFullPath, FileMode.open); var croppedImageStream = await client.GenerateThumbnail@R_874_8566@eamAsync(300, 100, imageStream2, smartCropping: true); using var imageFileStream = System.IO.File.Create(@"WebApiControllerTestsmartCrop12.png"); croppedImageStream.CopyTo(imageFileStream); return Ok(); }
以上是大佬教程为你收集整理的Azure Computer Vision 之 Smart Crop 智能裁剪图片全部内容,希望文章能够帮你解决Azure Computer Vision 之 Smart Crop 智能裁剪图片所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。