大佬教程收集整理的这篇文章主要介绍了【入门】React 17 + Vite + ECharts 实现疫情数据可视化「02 快速搭建项目」,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
往期文章目录:
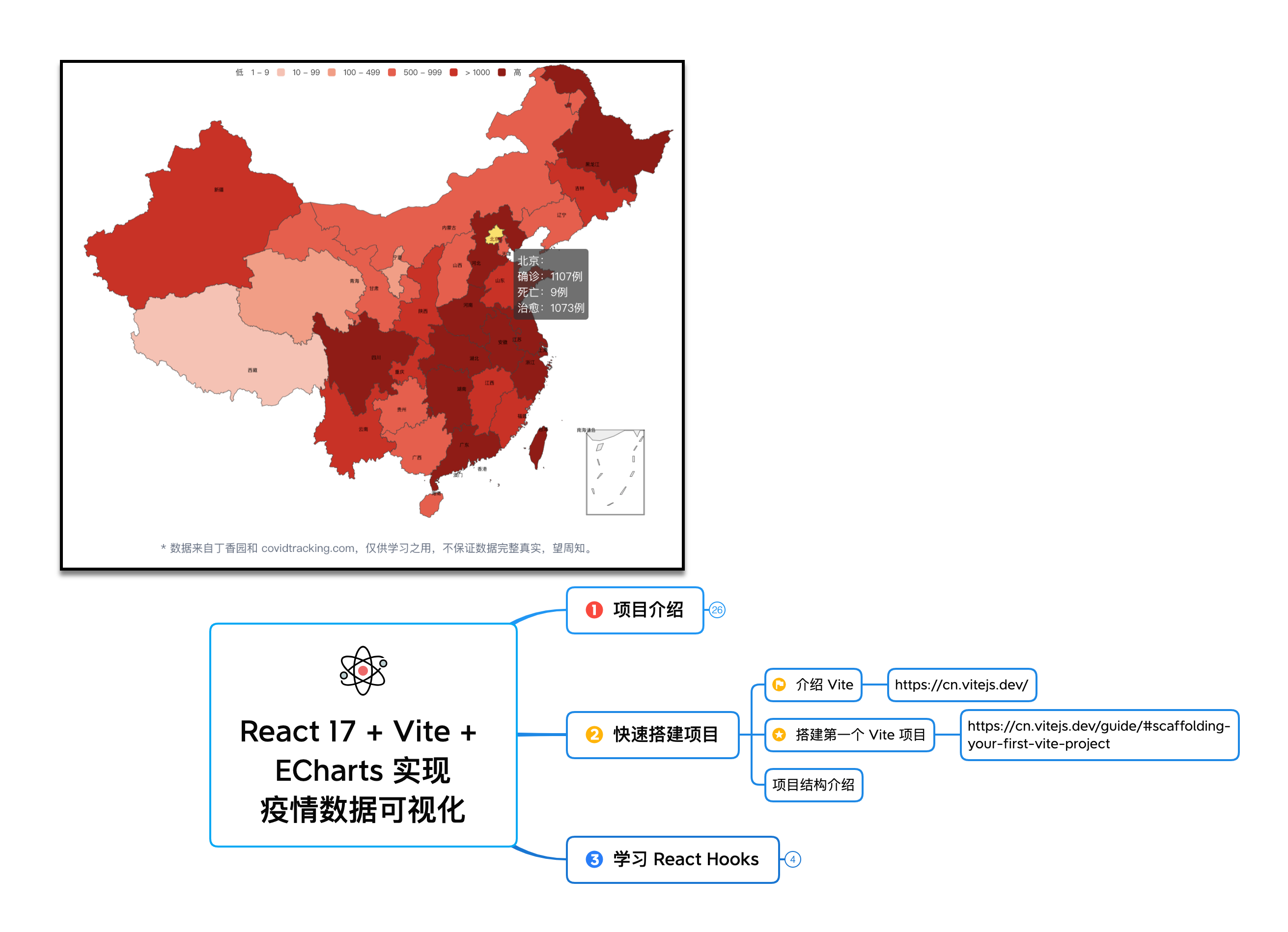
在上一篇 【入门】React 17 + Vite + ECharts 实现疫情数据可视化「01 项目介绍篇」 我们进行了项目的介绍c;非常高兴能与大家在第二篇相见c;本篇我们将教大家如何快速搭建项目c;思维导图如下c;给本文「点赞+评论+关注」三连c;支持一下博主哈。

在介绍之前c;给大家先放上 Vite 官方中文文档c;以官网最新为准哈。
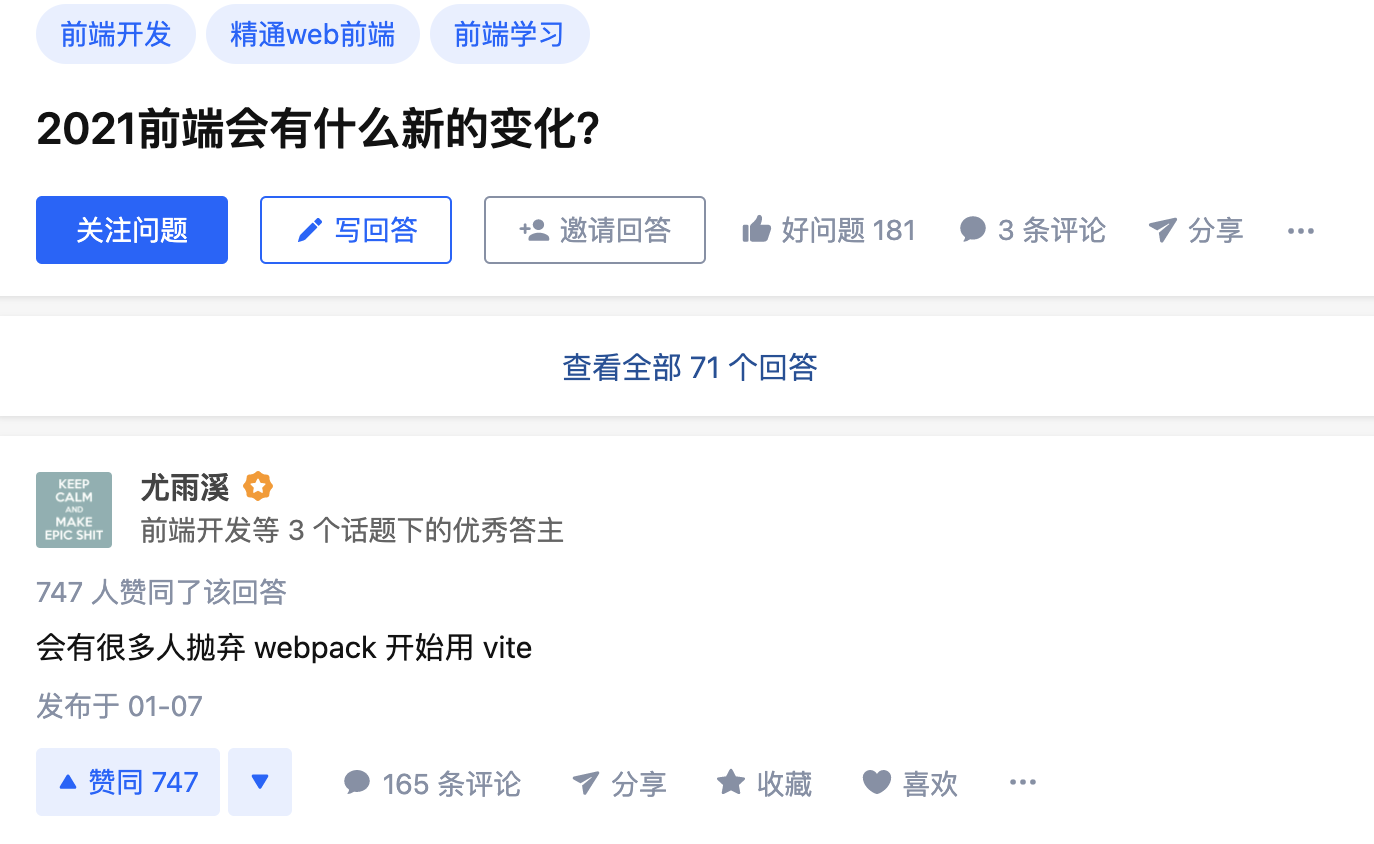
尤大还是比较敬佩的c;在这里放上他在知乎的一个回答:

现在工作就正在使用 Vitec;就是我工作中的导师搭建的c;之前使用 webpackc;由于项目越来越复杂c;页面逐渐变多了c;每次启动项目构建了许久c;其次是更新时的打包时间也变久了c;这样对于编程体验来说就不是很好了。
于是乎c;通过一周的工作之余学习c;接入了 Vitec;然后对我说:别学 webpack 了c;赶紧来用 Vitec;当我把公司项目下载来之后c;启动构建c;起飞c;确实很快。
引用自 Vite 官方中文文档
💡 极速的服务启动「使用原生 ESM 文件c;无需打包!」
⚡️ 轻量快速的热重载「无论应用程序大小如何c;都始终极快的模块热重载(HMR)」
🛠️ 丰富的功能「对 TypeScript、JSX、CSS 等支持开箱即用。」
📦 优化的构建「可选 “多页应用” 或 “库” 模式的预配置 Rollup 构建」
🔩 通用的插件「在开发和构建之间共享 Rollup-superset 插件接口。」
🔑 完全类型化的API「灵活的 API 和完整 TypeScript 类型。」
当初看过一篇博文c;就有说尤大当初是不打算引入 TypeScript 的c;后面出了 Vite 之后c;完整支持 TypeScript 类型c;一句话:真香。
哈哈哈c;上述文字大家就当开个玩笑看看好了c;也是从网络上看到的c;并不保证真实性哈c;当然c;如果是确定的c;小伙伴们可以告诉我下哈。
老规矩c;先给大家贴上链接c;以防大家不知道我在说的是哪里。
https://cn.vitejs.dev/guide/#scaffolding-your-first-vite-project
兼容性注意 Vite 需要 Node.js 版本 >= 12.0.0。
本项目采用的是 React 17 + Vite c;因此我们的执行命令如下:
# npm 6.x
npm init vite@latest my-react-vite-app --template react
# yarn
yarn create vite my-react-vite-app --template react
在这里c;我就采用 yarn 来安装模块了c;安装完成之后c;会有如下命令提示:
Done. Now run:
cd my-react-vite-app
yarn
yarn dev
执行 yarn dev 之后c;就可以看到 React 17 + Vite 创建的小 demo 啦c;显示界面就是一个 react 图标旋转效果。(类似于下图c;这里拿的是我之前用 ts 创建的项目 gif 图)

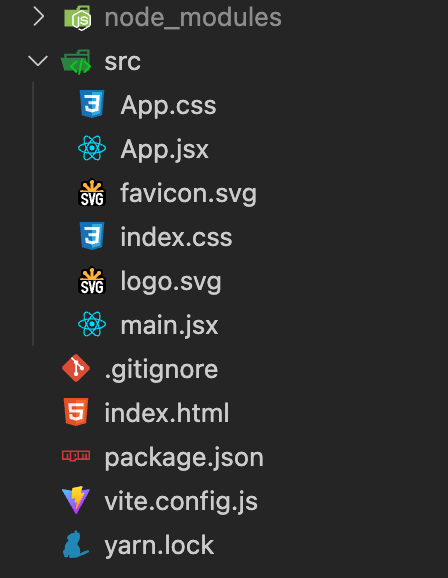
因为面向初学者来说的话c;许多同学目录结构都不是很清楚(比如说当初的我)c;因此在这里对于目录结构进行一下解读c;目录结构如下图所示:

node_modules ---------- 依赖包文件
src ---------- 源代码、参与打包工具打包的文件夹
App.css ---------- App 样式文件
App.jsx ---------- 描述 App 本身
favicon.svg ---------- 网站标签页上的小 logo
index.css ---------- 主入口样式文件
logo.svg ---------- svg格式图片
main.jsx ---------- 入口文件、做一些准备工作
.gitignore ---------- git 提交时忽略哪些文件
index.html ---------- 最终要渲染的页面
package.json ---------- 前端项目的入口文件c;包括项目基本信息、版本号、依赖、启动服务脚本等
vite.config.js ---------- vite 相关配置
README.@H_361_114@md ---------- 对项目的说明文件c;以 Markdown 来编写
yarn.lock ---------- 锁定版本号
项目介绍本篇就到此结束了c;让我们期待接下来的文章吧。
博主 21 届本科毕业c;可以称呼我 Chocolatec;喜欢可以关注一下。
现在关注以后就是老粉了c;希望小伙伴们能够喜欢我的文章c;这里是小狮子前端c;保持狮子座的热情带给你学习的动力c;愿我们成为最好的自己~
好文不白嫖哈c;「点赞+评论+关注」就是给我最大更新的动力啦~
学如逆水行舟c;不进则退
以上是大佬教程为你收集整理的【入门】React 17 + Vite + ECharts 实现疫情数据可视化「02 快速搭建项目」全部内容,希望文章能够帮你解决【入门】React 17 + Vite + ECharts 实现疫情数据可视化「02 快速搭建项目」所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。