程序笔记
发布时间:2022-07-12 发布网站:大佬教程 code.js-code.com
大佬教程收集整理的这篇文章主要介绍了【前端开发】了解JavaScript 是如何运行的?,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
@H_
772_0@
了解JavaScript 是如何运行的c;以及的它的运行机制c;首先c;我们要了解浏览器的内核:
浏览器内核
了解过的都知道:不同的浏览器是由不同的内核组成c;那么有哪些内核以及我们常用的浏览器都使用了那些内核:
- Gecko:早期被Netscape和Mozilla Firefox浏览器浏览器使用;
- Trident:微软开发c;被IE4~IE11浏览器使用c;但是Edge浏览器已经转向Blink;
- Webkit:苹果基于KHTML开发、开源的c;用于Safaric;Google Chrome之前也在使用;
- Blink:是Webkit的一个分支c;Google开发c;目前应用于Google Chrome、Edge、Opera等;
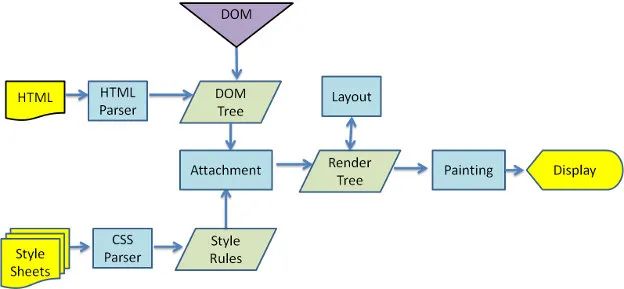
所谓浏览器内核c;指的是浏览器的排版引擎c;即浏览器引擎。引擎的工作执行流程如下:

但是在这个执行过程中
c;HTML解析的时候遇到了JavaScript标签
c;应
该怎么办呢? 会停止解析HTML
c;而去加载和执行JavaScript代码;
当然c;为什么不直接异步去加载执行JavaScript代码c;而要在这里停止掉呢?
所以浏览器希望将HTML解析的DOM和JavaScript操作之后的DOM放到一起来生成最终的DOM树c;而不是频繁的去生成新的DOM树;
那么c;JavaScript代码由谁来执行呢? 答案:JavaScript 引擎
JavaScript 引擎
为什么需要JavaScript引擎呢?
- 事实上我们编写的JavaScript无论你交给浏览器或者Node执行c;最后都是需要被CPU执行的;
- 但是CPU只认识自己的指令集c;实际上是机器语言c;才能被CPU所执行;
- 所以我们需要JavaScript引擎帮助我们将JavaScript代码翻译成CPU指令来执行;
常见的JavaScript 引擎有哪些呢?
- SpiderMonkey:第一款JavaScript引擎c;由Brendan Eich开发(也就是JavaScript作者);
- Chakra:微软开发c;用于IE浏览器;
- JavaScriptCore:WebKit中的JavaScript引擎c;Apple公司开发;
- V8:Google开发的强大JavaScript引擎c;也帮助Chrome从众多浏览器中脱颖而出;
V8 是一个强大的JavaScript 引擎。
V8 引擎
-
V8是用C ++编写的Google开源高性能JavaScript和WebAssembly引擎c;它用于Chrome和Node.js等。
-
它实现ECMAScript和WebAssemblyc;并在Windows 7或更高版本c;R_841_11845@acOS 10.12+和使用X64c;IA-32c;ARM或MIPS处理器的Linux系统上运行。
-
V8可以独立运行c;也可以嵌入到任何C ++应用程序中。
V8 引擎执行JavaScript 代码的原理:
- Parse模块会将JavaScript代码转换成AST(抽象语法树)c;这是因为解释器并不直接认识- JavaScript代码;
- 如果函数没有被调用c;那么是不会被转换成AST的;
- Parse的V8官方文档:https://v8.dev/blog/scAnner
- Ignition是一个解释器c;会将AST转换成ByteCode(字节码)
- 同时会收集TurboFan优化所需要的信息(比如函数参数的类型信息c;有了类型才能进行真实的运算);
- 如果函数只调用一次c;Ignition会执行解释执行ByteCode;
- Ignition的V8官方文档:https://v8.dev/blog/ignition-interpreter
- TurboFan是一个编译器c;可以将字节码编译为CPU可以直接执行的机器码;
- 如果一个函数被多次调用c;那么就会被标记为热点函数c;那么就会经过TurboFan转换成优化的机器码c;提高代码的执行性能;
- 但是c;机器码实际上也会被还原为ByteCodec;这是因为如果后续执行函数的过程中c;类型发生了变化(比如sum函数原来执行的是number类型c;后来执行变成了String类型)c;之前优化的机器码并不能正确的处理运算c;就会逆向的转换成字节码;
- TurboFan的V8官方文档:https://v8.dev/blog/turbofan-jit
上面是JavaScript代码的执行过程
学习c;记录c;共勉!