大佬教程收集整理的这篇文章主要介绍了前端使用a标签启动本地.exe程序,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
最近有一个需求,在web页面上有一个按钮,点击按钮,调起本地的.exe程序客户端,我在网上找了很多,感觉都不完整,所以自己总结写一下。

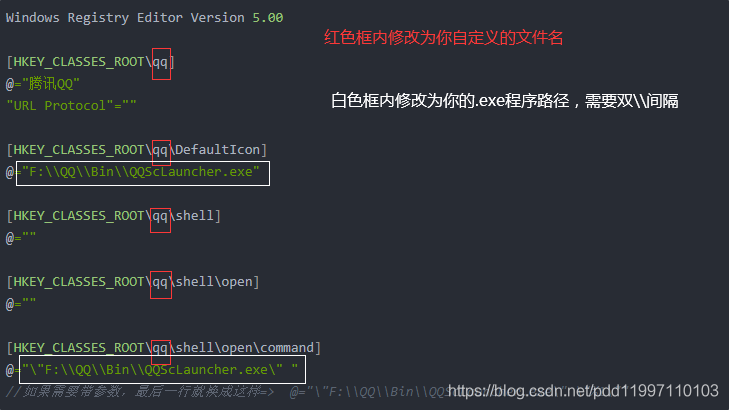
主要实现方式是添加注册表;新建一个qq.txt文本文档(ps:文件名字随便起),把下面这段代码复制进去,根据下面的注意事项图片修改一下,保存后修改为.reg后缀,双击确认运行。
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOTqq]
@="腾讯QQ"
"URL Protocol"=""
[HKEY_CLASSES_ROOTqqDefaultIcon]
@="F:\QQ\Bin\QQScLauncher.exe"
[HKEY_CLASSES_ROOTqqsHell]
@=""
[HKEY_CLASSES_ROOTqqsHellopen]
@=""
[HKEY_CLASSES_ROOTqqsHellopencommand]
@=""F:\QQ\Bin\QQScLauncher.exe" "
//如果需要带参数,最后一行就换成这样=> @=""F:\QQ\Bin\QQScLauncher.exe" "%1""

在html中就是一个a标签调用
<a href="qq:">打开QQ</a>
<!--如果想带参数-->
<a href="qq:我是参数">带参数打开QQ</a>
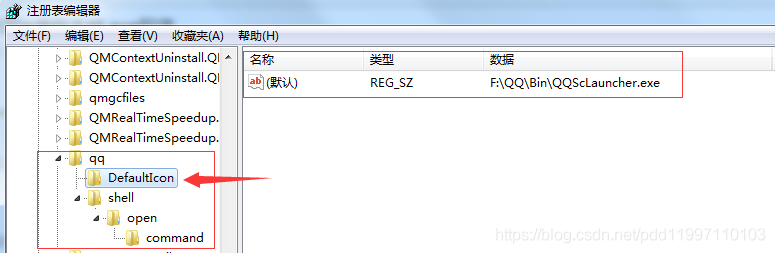
在实际开发中,程序路径是不可控的,此时就需要客户端配合,由客户端开发人员在程序安装的时候写入注册表,写入成功后,注册表的格式如下;
windo+r 打开运行框 输入regedit回车打开注册表编辑器



如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySELEctorAll('.diggit')[0].click(),有惊喜哦

公众号

往期文章
个人主页
最近有一个需求,在web页面上有一个按钮,点击按钮,调起本地的.exe程序客户端,我在网上找了很多,感觉都不完整,所以自己总结写一下。

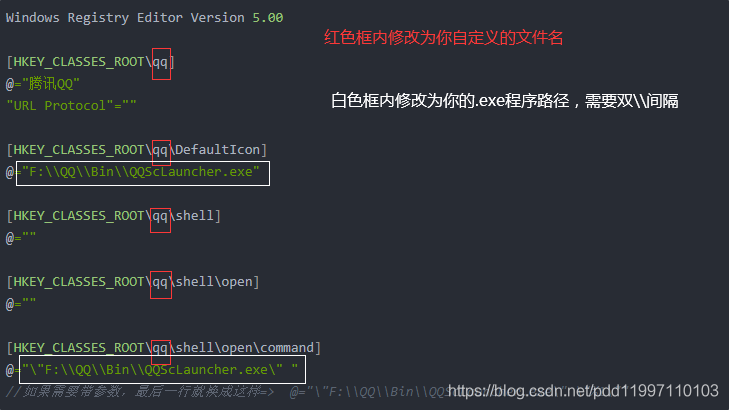
主要实现方式是添加注册表;新建一个qq.txt文本文档(ps:文件名字随便起),把下面这段代码复制进去,根据下面的注意事项图片修改一下,保存后修改为.reg后缀,双击确认运行。
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOTqq]
@="腾讯QQ"
"URL Protocol"=""
[HKEY_CLASSES_ROOTqqDefaultIcon]
@="F:\QQ\Bin\QQScLauncher.exe"
[HKEY_CLASSES_ROOTqqsHell]
@=""
[HKEY_CLASSES_ROOTqqsHellopen]
@=""
[HKEY_CLASSES_ROOTqqsHellopencommand]
@=""F:\QQ\Bin\QQScLauncher.exe" "
//如果需要带参数,最后一行就换成这样=> @=""F:\QQ\Bin\QQScLauncher.exe" "%1""

在html中就是一个a标签调用
<a href="qq:">打开QQ</a>
<!--如果想带参数-->
<a href="qq:我是参数">带参数打开QQ</a>
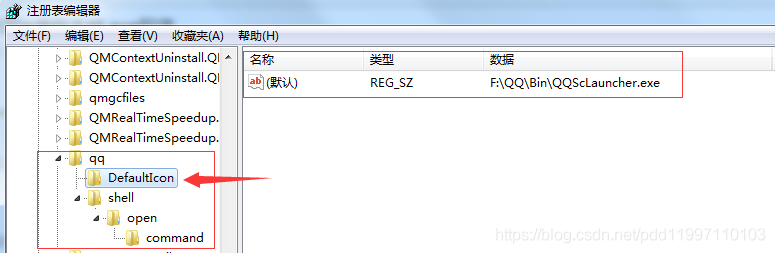
在实际开发中,程序路径是不可控的,此时就需要客户端配合,由客户端开发人员在程序安装的时候写入注册表,写入成功后,注册表的格式如下;
windo+r 打开运行框 输入regedit回车打开注册表编辑器



如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;END
PS:在本页按F12,在console中输入document.querySELEctorAll('.diggit')[0].click(),有惊喜哦

公众号

往期文章
个人主页
以上是大佬教程为你收集整理的前端使用a标签启动本地.exe程序全部内容,希望文章能够帮你解决前端使用a标签启动本地.exe程序所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。