大佬教程收集整理的这篇文章主要介绍了【vue】 vue引入highlight.js高亮显示代码,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
【vue】 vue引入highlight.js高亮显示代码
1.安装
npm install --save vue-highlightjsnpm install --save highlight.js这里解释一下为什么要安装两个依赖:vue-highlight.js只是实现了代码高亮的功能,他的安装包里是没有css的样式文件的,因此我们还需要安装一个highlight.js来实现真正的样式。2.引入
在我们的入口文件main.js中引用依赖
import VueHighlightJS from 'vue-highlightjs'import 'highlight.js/styles/atom-one-dark.css'Vue.use(VueHighlightJS)3.使用
<pre v-highlightjs=codeDate ><code class="lua"></code></pre>1class内的lua为对应要设置高亮的脚本语言例: javascript <code class="javascript "></code>
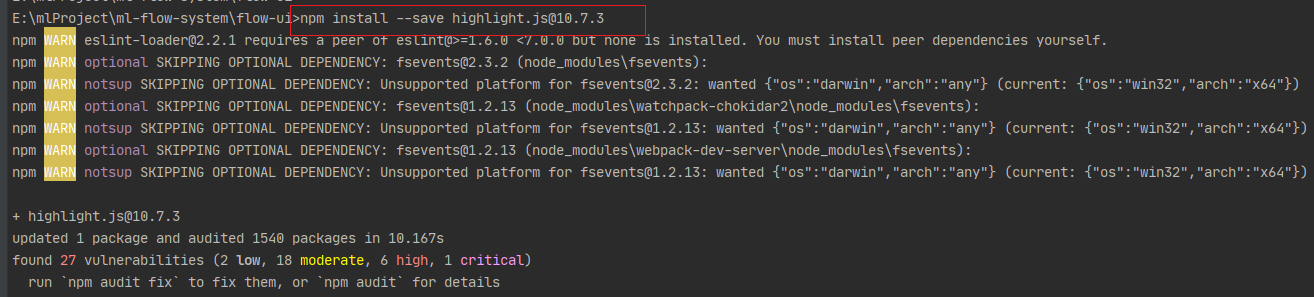
如遇版本问题会提示:npm install --save highlight.js/lib/highlight highlight.js/styles/github-gist.css
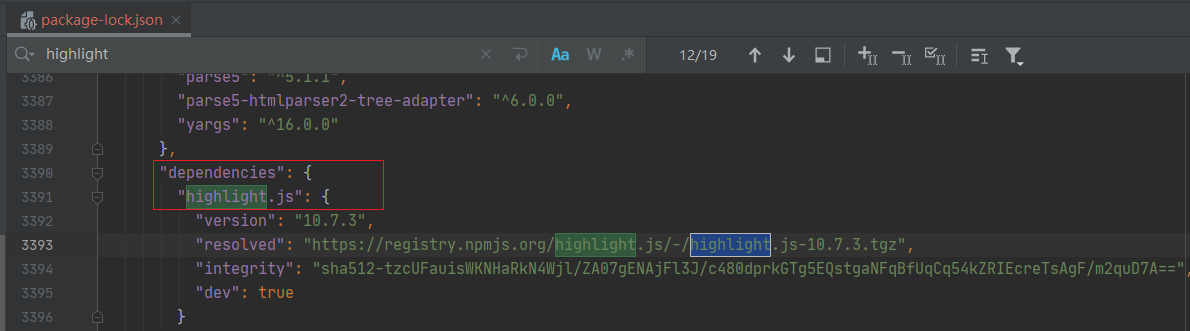
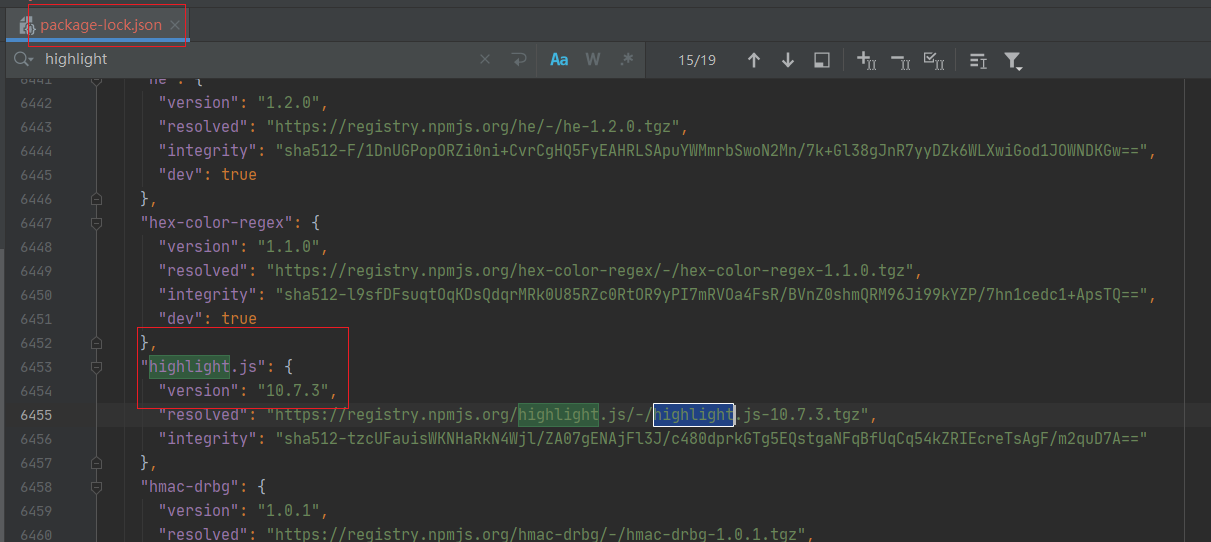
对比json文件的版本和依赖版本是否一致,不一致安装为依赖的版本
安装后会发现两个版本一样了



————————————————版权声明:本文为CSDN博主「WANGHUAN-」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。原文链接:https://blog.csdn.net/qq_39583930/article/details/90518840
以上是大佬教程为你收集整理的【vue】 vue引入highlight.js高亮显示代码全部内容,希望文章能够帮你解决【vue】 vue引入highlight.js高亮显示代码所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。