大佬教程收集整理的这篇文章主要介绍了prettier + tslint使用,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
只需要保存文件,代码就会被整理格式,代码复查的时候不需要再争论风格
把Prettier加入到项目:
yarn add prettier --dev --exact
Then, create an empty config file to let editors and other tools know you are using Prettier:
echo {}> .prettierrc.json
{ "bracketSpacing": true, "semi": true, "singleQuote": true, "TrailingComma": "es5", "printWidth": 200 }
@H_674_79@要从格式化中排除文件.prettierignore@H_674_79@@H_674_79@,请在项目的根目录中@H_674_79@创建一个@H_674_79@文件。.prettierignore@H_674_79@使用gitignore 语法@H_674_79@。
package.json package-lock.json yarn.lock wwwroot *.html *.less
用一个文件验证是否成功:
yarn prettier --write src/index.js
git提交代码的时候自动运行prettier: pretty-quick
yarn add pretty-quick husky --dev
In package.json, add:
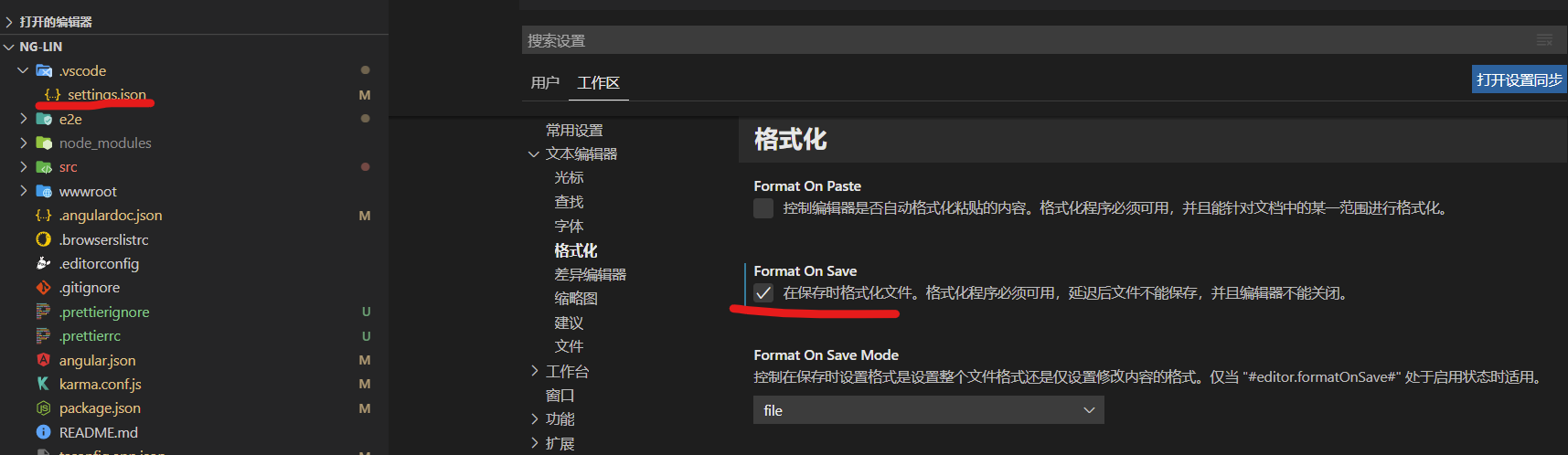
打开设置-工作区设置
选中format on save,自动生成setTings.json文件

保存时自动格式化--使用tslint
"editor.formatOnSave": true@H_674_79@, "editor.codeActionsOnSave"@H_674_79@: { "source.fixAll.tslint": true@H_674_79@ },
解决tslint和prettier冲突
安装过程很简单,一旦你设置TSLint and Prettier:
yarn add -D tslint-config-prettier
将其添加到tslint.json文件的末尾:
现在我们可以毫无问题地使用 Prettier 和 TSLint!
以上是大佬教程为你收集整理的prettier + tslint使用全部内容,希望文章能够帮你解决prettier + tslint使用所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。