大佬教程收集整理的这篇文章主要介绍了s3如何把grid中的内容居中显示,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
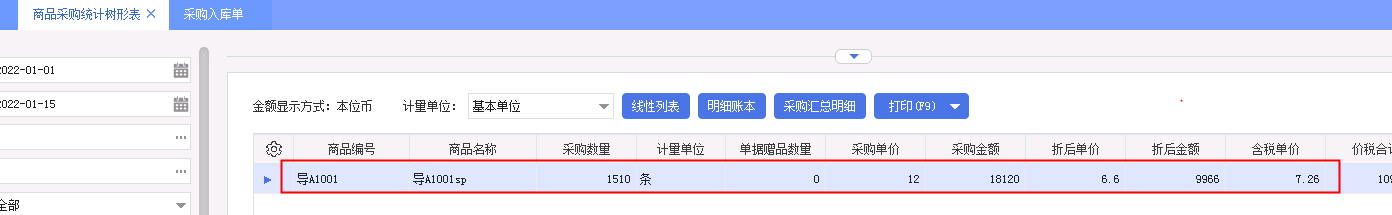
s3默认情况下,grid中的内容,文本都是左对齐,数字都是右对齐。如下图

如果客户想实现所有grid中的内容都居中,可以通过改css的方式实现。支持版本v5.2及以上版本
操作步骤如下:
### 1. 修改安装目录S3Program目录下Web.Config中的相关配置:

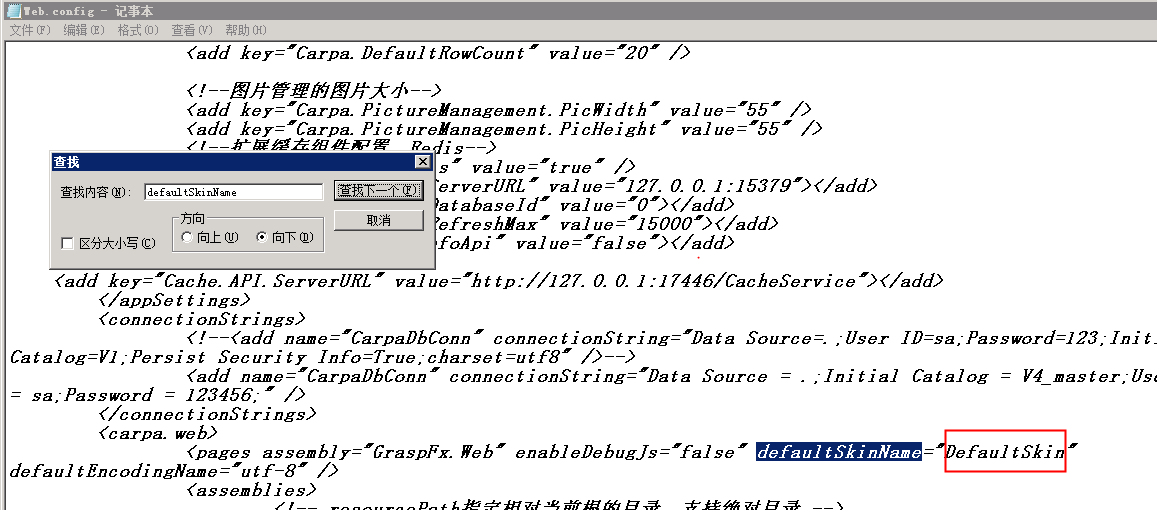
记事本打开web.config找到DefaultSkin,把这个DefaultSkin改成owner

## 改成: defaultSkinName="owner"
### 2. 找到安装目录下S3ProgramSkinsowner 文件夹中的ui.css 用记事本打开,在最后面添加代码。
# 目录结构:

# 最后面添加代码,保存:
.Grid.NoWordWrap .GridBodyCellText, .Grid.NoWordWrap .GridDynamicButtonBody a { overflow: hidden; text-overflow: ellipsis; white-space: pre; word-wrap: normal; word-break: keep-all; max-width: 100%; text-align: center;}

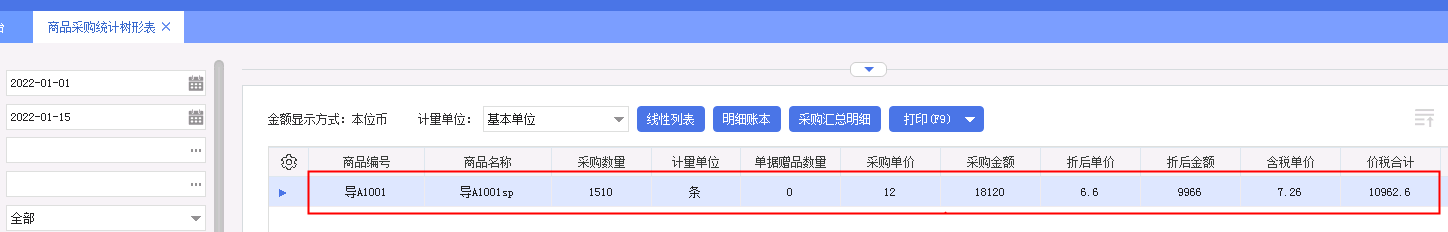
# 重新登录软件,效果如下

# 特别说明:
样式都可以自定义,只要会css代码
# 注意:如果上面步骤操作正确,但是现象还是不对,就按ctrl+f5 刷新一下
以上是大佬教程为你收集整理的s3如何把grid中的内容居中显示全部内容,希望文章能够帮你解决s3如何把grid中的内容居中显示所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。