大佬教程收集整理的这篇文章主要介绍了Ultra Math Preview : VSCode上的LaTeX公式实时预览插件,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
一直觉着 VS Code 的 TeX 公式(包括 markdown 和 LaTeX)只能在定界符上hover预览,或者开一个预览面板看,没有那种像 Typora 一样紧跟在公式后面的预览面板,多少有些不方便.
于是写了一个能够紧跟着公式显示预览的扩展:(点击图片跳转)

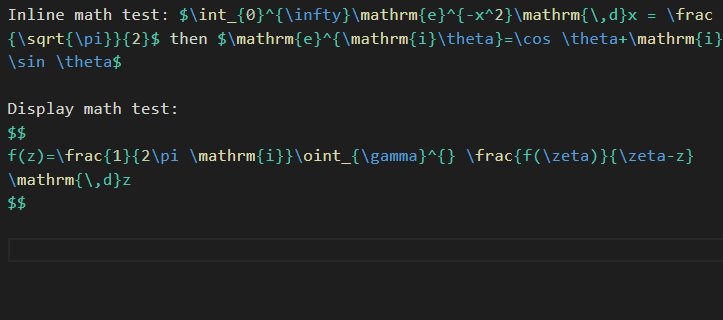
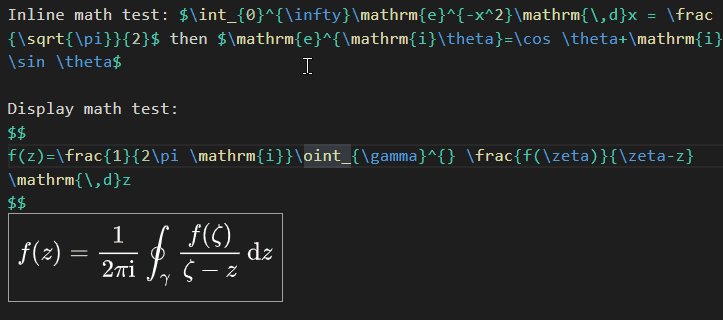
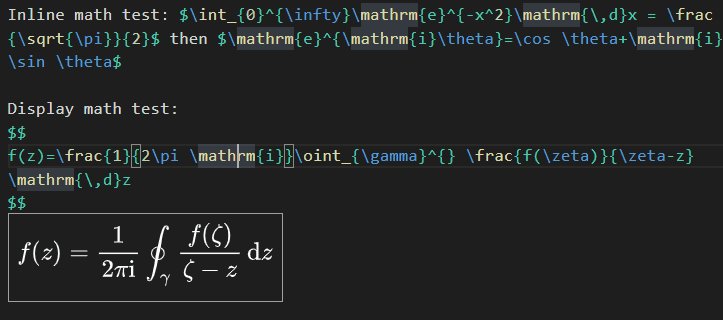
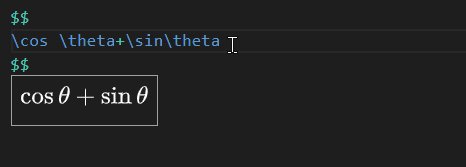
效果如下:

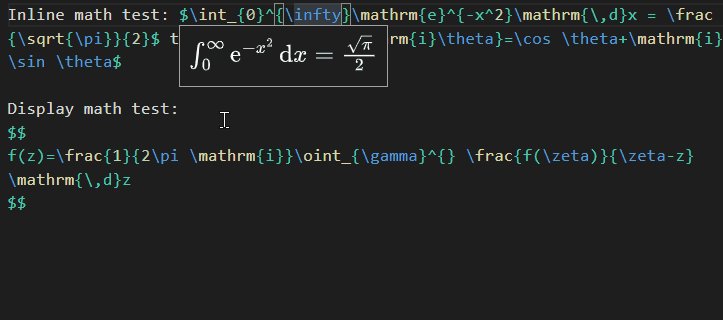
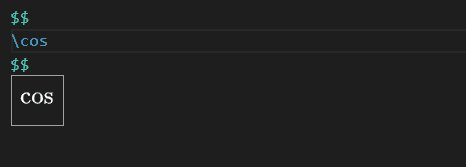
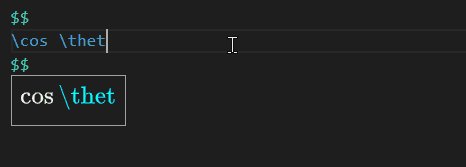
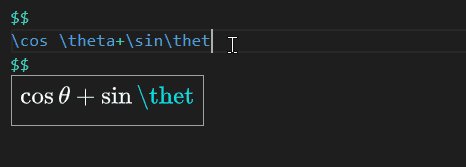
输入时可以实时更新:

简单总结实现就是:
scope ,判断是否为数学环境$,\[\]等)位置,拿到数学文本window.createTextEditorDecorationType 设置文字修饰 CSS ,将 SVG 作为 ::before 伪元素的 content 添加没用 hover 是觉着光标一动预览就没了,没用面板预览是觉着单独的窗口太笨重且很占地方(不能自己改变大小)。事实上,上述两个方法 LaTeX Workshop 都实现了。这才有了使用 TextDecoration 的想法。
算是第一次练手的插件了。中间踩了很多坑,有空总结一下。
再放一次链接。欢迎下载、测试,打好评🌟🌟🌟🌟🌟~

也欢迎来 Github 提 Issue 。给个 Star⭐吧~~~

原文链接:https://www.cnblogs.com/yf-zhao/p/15915300.html
以上是大佬教程为你收集整理的Ultra Math Preview : VSCode上的LaTeX公式实时预览插件全部内容,希望文章能够帮你解决Ultra Math Preview : VSCode上的LaTeX公式实时预览插件所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。