大佬教程收集整理的这篇文章主要介绍了微信小程序顶部滑动tab,大佬教程大佬觉得挺不错的,现在分享给大家,也给大家做个参考。
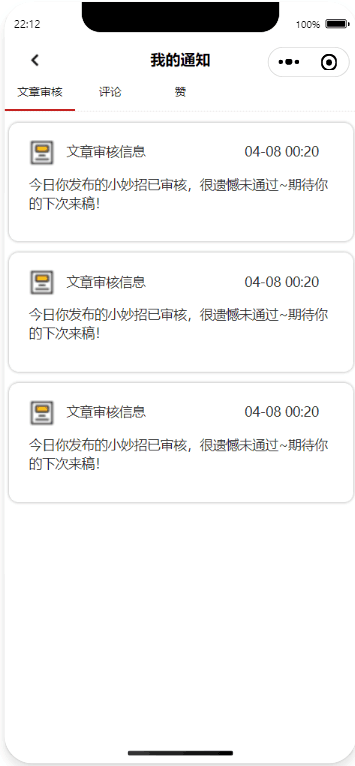
效果图



<view class="tab-nav" style='font-size:12px'>
<view wx:for="{{tabnav.tabitem}}" wx:key='id' bindtap="setTab" data-tabindex="{{index}}"
style="min-width:20%;max-width:20%;text-align:center;color: rgba(16, 16, 16, 100);height: 80rpx;display: inline-block;">
{{item.text}}
</view>
<view>
<view class="tab-line" style="width:{{100/tabnav.tabnum}}%;transform:translateX({{100*showtab}}%);"></view>
</view>
</view>
</view>
首先就是上方tab的实现,首先就是循环js文件中的tabnav.tabitem,表示的是tab中各个栏的名字,然后弄成块级元素可以横向显示,所以这个其实也能改编来用作侧边栏,上面设置的宽度是20%,所以我们设置成横向最多是五个这样来划分,再多的话可以使用scroll-view来滑动,tab-line表示的就是栏下面的高亮显示线,transform是动画移动.
<block wx:if="{{Condition}}" wx:for='{{examinelist}}' wx:key='id' wx:for-item="item">
<view class="content">
<image src="../../images/passage.png" class="passage"></image>
<view class="title">{{item.title}}</view>
<view class="time">{{item.timE}}</view>
<view class="notification">{{item.content}}</view>
</view>
</block>
setTab: function (E) {
const edata = e.currentTarget.dataset;
this.setData({
showtab:edata.tabindex,
})
console.log(edata.tabindeX);
if(edata.tabindex==0){
this.setData({
condition:true,
condition1:false,
condition2:false,
})
}
}
之后是点击的切换,通过wx:if 来隐藏页面,通过tab的点击事件来判断我们所点击的页面,然后隐藏其他两个页面,显示当前点击的页面.
困难主要都是css中,在引入一些写好的组件要注意组件的position吧,注意relative和absolute的区别,不然这个tab可能会在最上面而显示不出来,特别是如果加了scroll-view可能会和你本来的布局冲突而导致整个tab无法显示.
csdn有挺多已经写好的组件,只要稍微改一改就可以用了,但是改完了之后我们要自己掌握下来.
微信小程序顶部滑动tab 作者:皮蛋小粥
以上是大佬教程为你收集整理的微信小程序顶部滑动tab全部内容,希望文章能够帮你解决微信小程序顶部滑动tab所遇到的程序开发问题。
如果觉得大佬教程网站内容还不错,欢迎将大佬教程推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。
如您有任何意见或建议可联系处理。小编QQ:384754419,请注明来意。